◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
css怎样将无序列表前的点去掉
ID:12806 / 打印在css中,可以利用“list-style”属性来去掉无序列表前的点,该属性用于设置列表的样式,当属性的值为“none”时,就会去掉列表前的点,语法为“ul{list-style:none;}”。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css怎样将无序列表前的点去掉
在css中,可以利用list-style属性来去掉无序列表前的点,该属性用于设置列表的属性样式,当属性的值为none时你就会去掉无序列表前的点。
示例如下:
立即学习“前端免费学习笔记(深入)”;
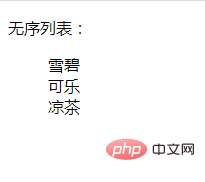
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> ul li{ list-style:none; } </style> </head> <body> <p>无序列表:</p> <ul> <li>雪碧</li> <li>可乐</li> <li>凉茶</li> </ul> </body> </html>输出结果:

感兴趣可以继续点击css视频教程进行学习。
