◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
详解html中表格table的行列合并问题解决
ID:16270 / 打印因为要做个网站,里面的内容除了大段文字之外,还有大量的表格,这就发现了表格排版的问题。
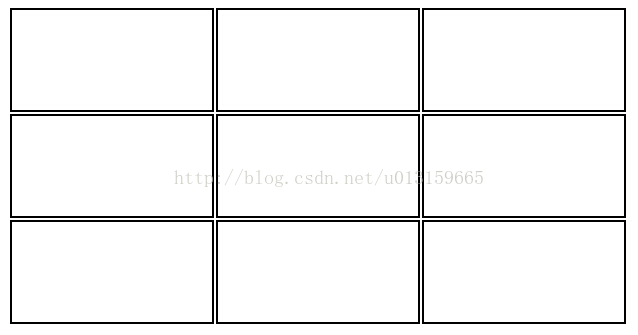
一般简单的表格,例如:

这种形式就比较简单,只要简单地将<tr></tr><td></td>(或者<th></th>就行了
代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "<a target=_blank href="http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd</a>"> <html xmlns="<a target=_blank href="http://www.w3.org/1999/xhtml">http://www.w3.org/1999/xhtml</a>"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <style> td{width:200px; height:100px; border:#000 2px solid; margin:0px; padding:0px; } </style> </head></p><p><body> <table> <tr> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> </tr> </table> </body> </html> 但是到了一些比较错落的就需要用到colspan(跨列)和rowspan(跨行)了。
colspan(跨列)和rowspan(跨行)就是表面意思,也可以看为行列合并。
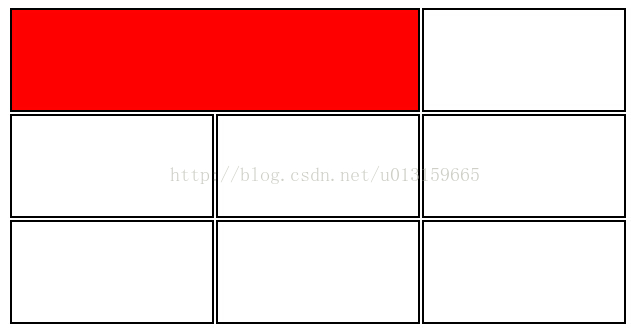
colspan(跨列):

上图中红色部分即为此格已跨两列。
代码如下(仅是部分代码):
<table> <tr> <td colspan="2" style="background:#F00"></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> </tr> </table>
如果想要如此工整的表格,就必须先预算在要跨列的格所在行以下的行中含有最多格子的行的格子数是多少,决定了跨列格要跨的格数。
以上图举例,第二行和第三行的格子数均为3,所以想要形成上图的效果,第一行第一列就想要横跨两列,所以colspan="2"
rowspan(跨行)的方法与colspan(跨列)类似。
rowspan(跨行)与colspan(跨列)同时出现的例子:

代码如下(仅是部分代码):
<table> <tr> <th></th> <th colspan="5"></th> </tr> <tr> <th></th> <th <span style="color:#000000;">colspan</span>="3"></th> <th></th> <th></th> </tr> <tr> <th></th> <th></th> <th></th> <th></th> <th></th> <th></th> </tr> <tr> <th rowspan="3"></th> <th></th> <th colspan="2"></th> <th></th> <th></th> </tr> <tr> <th></th> <th colspan="2"></th> <th></th> <th></th> </tr> <tr> <th></th> <th colspan="2"></th> <th></th> <th></th> </tr> </table> <table> <tr class="zj"> <th rowspan="4"></th> <th colspan="8"></th> </tr> <tr> <th></th> <th></th> <th></th> <th></th> <th></th> <th></th> <th></th> <th></th> </tr> <tr> <th></th> <th colspan="4"></th> <th></th> <th colspan="2"></th> </tr> <tr> <th></th> <th colspan="7"></tr> </table>
