◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
HTML中div嵌套div的margin不起作用的解决方法
ID:16273 / 打印下面介绍一下div嵌套div时margin不起作用的解决方案。
顺便科普下margin的定义和用法。

div嵌套的HTML代码:
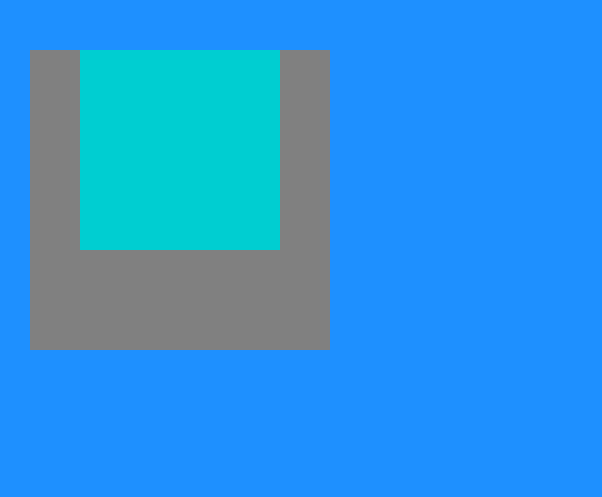
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style type="text/css"> *{ margin: 0; padding: 0; } body{ width: 100%; height: 100%; background-color: dodgerblue; } .box{ width: 300px; height: 300px; margin: 30px; background-color: gray; } .box .child{ width: 200px; height: 200px; margin: 50px; background-color:darkturquoise; } </style> </head> <body> <div class="box"> <div class="child"> </div> </div> </body> </html> 实际效果:

这其实不是我们想要的效果,先来说下为什么会出现这个问题:
有两个嵌套关系的div,如果外层div的父元素padding值为0,那么内层div的margin-top或者margin-bottom的值会“转移”给外层div。
解决该问题我们需要先了解ie特有的一个属性haslayout。

我们要实现的效果是这样的:

最后我们来说一下解决方法:
1、让父元素生成一个block formating context(块级格式化上下文,可自行百度了解),以下属性可以实现
float: left/right
position: absolute
display: inline-block
overflow: hidden/auto
2、给父元素添加border或者padding
以方法一的overflow:hidden为例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style type="text/css"> *{ margin: 0; padding: 0; } body{ width: 100%; height: 100%; background-color: dodgerblue; } .box{ width: 300px; height: 300px; margin: 30px; background-color: gray; overflow: hidden; } .box .child{ width: 200px; height: 200px; margin: 50px; background-color:darkturquoise; } </style> </head> <body> <div class="box"> <div class="child"> </div> </div> </body> </html> 最终效果:

