◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
css怎样不让复制页面内容
ID:12807 / 打印在css中,可以利用“user-select”属性实现不能复制页面内容效果,该属性用于规定是否能够选取元素的内容,当属性的值为“none”时,元素的内容就不会被选取,进而不会被复制,语法为“元素{user-select:none;}”。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css怎样不让复制页面内容
在css中,想要实现不能复制页面内容效果,可以利用user-select属性。
user-select属性规定是否能选取元素的文本。在 web 浏览器中,如果您在文本上双击,文本会被选取或高亮显示。此属性用于阻止这种行为。
立即学习“前端免费学习笔记(深入)”;
语法如下:
user-select: auto|none|text|all;
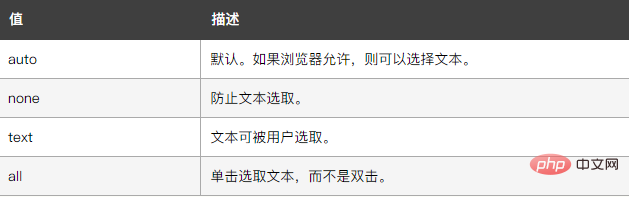
其中属性值代表的含义如下:

其中需要注意的是:
-moz-user-select:none; /* Firefox私有属性 */ -webkit-user-select:none; /* WebKit内核私有属性 */ -ms-user-select:none; /* IE私有属性(IE10及以后) */ -khtml-user-select:none; /* KHTML内核私有属性 */ -o-user-select:none; /* Opera私有属性 */ user-select:none; /* CSS3属性 */
示例如下:
<html> <head> <style> body{ -webkit-user-select: none; /* Safari */ -ms-user-select: none; /* IE 10 and IE 11 */ user-select: none; /* Standard syntax */ } </style> </head> <body> <h1>user-select 属性</h1> <div>给页面body元素添加user-select属性,就可以让页面内容禁止复制了。</div> </body> </html>输出结果:

上述示例中输出的文本已经不能复制了。
(学习视频分享:css视频教程)
