◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
CSS实现背景图片透明文字不透明效果的两种方法
ID:16019 / 打印网页设计中经常要在背景图上放一些文字介绍,这就需要背景图片能有透明效果以便突出显示文字信息,经多方查阅,终于找到了2种有趣的方法。
1.在文字层添加rgba样式实现半透明效果
方法:
- 背景图片层添加样式:
background-size: cover;和position: relative; - 在文字层添加样式
background:rgba(255,255,255,0.3)(白底透明,一般文字颜色用黑色系)或者background:rgba(0,0,0,0.3)(黑底透明,一般文字颜色用白色系)
代码:
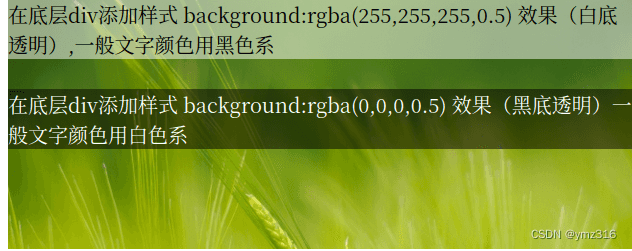
<style> .div-bg { background: url(https://www.hollowman.cn/usr/themes/hy/images/backgroundimages/pub_5.jpg) no-repeat; background-size: cover; position: relative; width: 500px; height: 200px; opacity:0.5; } .div-bg-white { background: rgba(255, 255, 255, 0.5); } .div-bg-dark { background: rgba(0, 0, 0, 0.5); } </style> <div class="div-bg"> <div class="div-bg-white">在底层div添加样式 background:rgba(255,255,255,0.5) 效果(白底透明,一般文字颜色用黑色系)</div> <br> <div class="div-bg-dark" style="color:white">在底层div添加样式 background:rgba(0,0,0,0.5) 效果(黑底透明,一般文字颜色用白色系)</div> </div>效果:

说明:
为什么不在背景图片层上设置
opacity:0.5(不透明度)?因为使用 opacity 设置元素的透明度是一个整体的透明度,会作用于所有后代元素,当你设置opacity:0.5的时候,背景图、背景色、文字都会变成半透明属性,所以想实现字体不透明是不行的。
而如果直接在文字层设置rgba(0,0,255,0.5),前三个属性是 RGB 颜色,最后一个属性表示的是透明度,用rgba(0,0,255,0.5)就可以实现背景透明字体不透明,rgba 不会影响内部的透明度。
2.利用滤镜实现半透明效果
方法:
- 背景图片层添加样式:相对定位
position: relative; - 背景图片层利用伪元素,添加样式:绝对定位
position: absolute;,滤镜不透明度filter: opacity(50%);,content: '';(空内容),z-index:-1(避免遮盖其他元素)。
代码:
<div class="filter-bg"> <p>背景图片层利用伪元素样式实现透明</p> </div> <style> .filter-bg { width: 500px; height: 200px; /* 主层必须为相对定位,否则伪元素的图片将不符合预期 */ position: relative; } .filter-bg:before { /* 下面4行代码确保背景图覆盖主层 */ background: url(https://www.hollowman.cn/usr/themes/hy/images/backgroundimages/pub_5.jpg); background-size: cover; width: 100%; height: 100%; /* 插入空内容,必须要的样式 */ content: ''; /* 绝对定位,确保背景图起点在主层的0,0位置 */ position: absolute; left: 0; top: 0; /*避免遮盖其他元素*/ z-index: -1; /* 滤镜效果 */ -webkit-filter: opacity(50%); filter: opacity(50%); } </style>效果:

说明:
这里利用伪元素,将滤镜设置的背景半透明度设置在伪元素上而不是主层上,因此其效果不会影响父元素上的文字。
关于滤镜 filter 还有更多其他的特效可以学习,下面是一些常用filter函数:
| 滤镜效果 | 函数 | 补充说明 |
|---|---|---|
| 无 | none | 默认值,表示没有效果 |
| 模糊 | blur(px) | 为图像设置高斯模糊,默认值为 0,单位为像素,值较大越模糊 |
| 调整亮度 | brightness(number) | number越大图像越亮,number不能取负值,可以是整数也可以是百分比 |
| 调整灰度 | grayscale(%) | 将图像转换为灰度图像,默认值为 0%,表示原始图像;100% 表示将图像完全变成灰度图像(即黑白图像),不允许为负值 |
| 调整对比度 | contrast(%) | 默认值为 100%,代表原始图像;0% 将使图像完全变黑;当值超过 100% 时图像将获得更高的对比度 |
| 阴影 | drop-shadow(h-shadow v-shadow blur spread color) | 为图像添加阴影效果,参数说明如下: h-shadow: 必填值,指定水平方向阴影的像素值,若值为负,则阴影会出现在图像的左侧; v-shadow: 必填值,指定垂直方向阴影的像素值,若值为负,则阴影会出现在图像的上方; blur: 可选值,为阴影添加模糊效果,默认值为 0,单位为像素,值越大创建的模糊就越多(阴影会变得更大更亮),不允许使用负值; spread: 可选值,默认值为 0,单位为像素。若值为正,则阴影将会扩展并增大;若值为负,则阴影会缩小; color: 可选值,为阴影添加颜色,如未指定,则由浏览器来绝对,通常为黑色。 注意: Chrome、Safari 和 Opera 等浏览器不支持第 4 个参数,如果添加,则不会有任何效果 |
| 反转图像 | invert(%) | 默认值为 0%,表示原始图像;100% 则表示完全反转,不允许使用负值 |
| 不透明度 | opacity(%) | 默认值为 100%,表示原始图像;0% 表示完全透明,不允许使用负值 |
| 图像转为棕褐色 | sepia(%) | 默认值为 0%,表示原始图像;100% 表示图像完全变成棕褐色,不允许使用负值 |
| 调整饱和度 | saturate(%) | 默认值为 100%,表示原始图像;0% 表示图像完全不饱和,不允许使用负值 |
| 图像色相旋转 | hue-rotate(deg) | 该值用来定义色环的度数,默认值为 0deg,代表原始图像,最大值为 360deg |
