◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
flex和传统方式实现左右两栏式
ID:16021 / 打印1.混合浮动+普通流
混合浮动+普通流
父级:宽度固定
left:宽度固定。浮动起来
right:宽度和父级一样,设定margin-right:left的宽度px,宽度随父级变化而变化(固定+自适应)
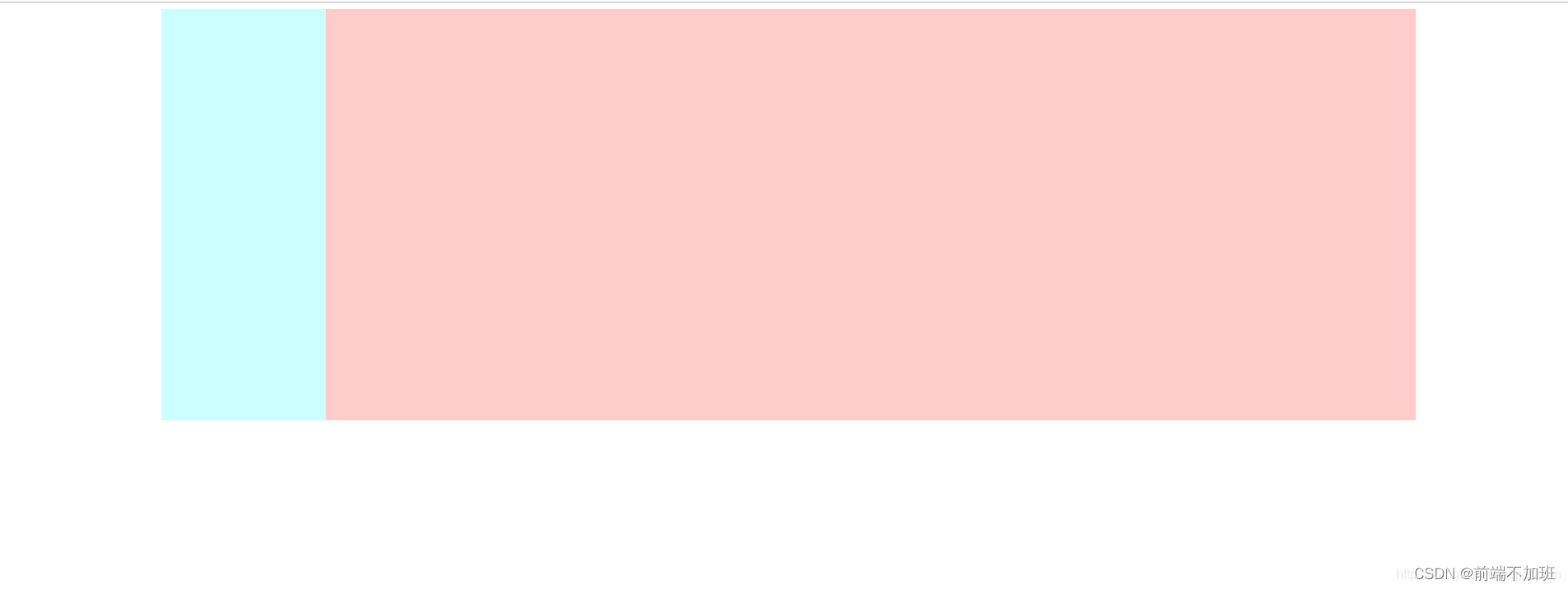
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .wrap{ margin:0 auto; width:80%; } #left{ width:200px; height:500px; background: #ccffff; float: left; } #right{ height: 500px; background: #ffcccc; margin-left:200px; } </style> <!-- 混合浮动+普通流 --> </head> <body> <div class="wrap"> <aside id="left"></aside> <section id="right"></section> </div> </body> </html>效果

2.flex方式
父级:display:flex
left:flex : 0 0 200px(固定200px,不放大也不缩小)
right:flex:1(会随父级变化)
(固定+自适应)
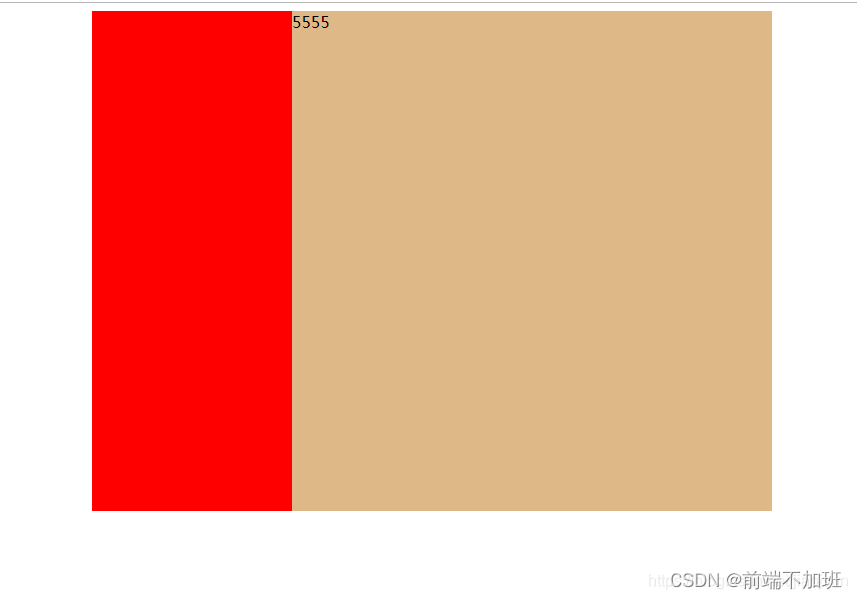
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!-- 参考阮一峰里面的百分比布局,要实现和上面一样的效果(一侧固定,一侧随父级进行变化) --> <!-- flex: 1 =? 1 1 0% flex: auto => 1 1 auto flex: none => 0 0 auto; flex-basis优先级 自身设定 > 0%(flex:1按字体的高度) > auto(采用height) --> <style> .wrap { margin: 0 auto; width: 80%; display: flex; } #left { flex: 0 0 200px; /* 左侧固定200px */ height: 500px; background: red; } #right { /* 此处解释下 flex: 1 1 0% 0%表示此处宽度是按照自身内容宽度来,此处自身内容宽度为0,但是分配剩余的空间,所以可以自适应变化 */ flex: 1; /* 随父级变化 */ height: 500px; background: burlywood; } </style> </head> <body> <div class="wrap"> <aside id="left"></aside> <section id="right">5555</section> </div> </body> </html>
下来我们讨论一下其他的
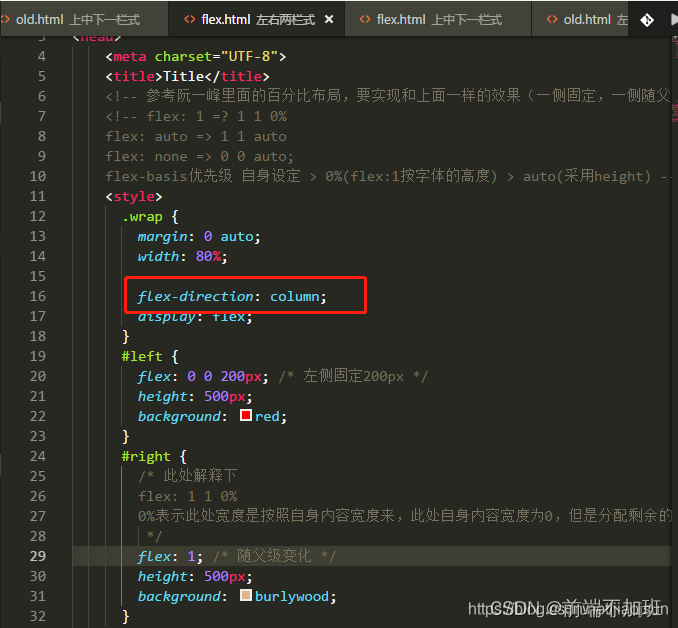
上面flex的代码,当我们把他的主轴方向变了之后

会发现right的高度是由内容撑开的 (因为把字体去掉发现这块消失)

注意:
也就是说,当主轴方向是row的情况下,左边设置宽度,右边flex:1。右边宽度为总的宽度-左边宽度
当主轴方向为 column时,上面设置高度,宽度和父级一直,下边flex:1。下面设置高度无效,由内容决定.
3.纯浮动
父级:定宽,清浮动(overflow:hidden)
left,right:定宽,定高,float:left
两边都固定
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .wrap { margin: 0 auto; width: 900px; /* 清浮动 */ overflow: hidden; } #left { width: 200px; height: 500px; background: red; float: left; } #right { width: 700px; height: 500px; background: burlywood; float: left; } </style> <!-- 纯浮动 --> </head> <body> <div class="wrap"> <aside id="left"></aside> <section id="right"></section> </div> </body> </html>
4.定位法
父级:定宽,position:relative
left: 定宽高: position: absolute top: 0 left: 0
right: 定宽高: position: absolute top: 0 right 0
两边都固定
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .wrap { margin: 0 auto; width: 900px; position: relative; } #left { width: 200px; height: 500px; background: red; position: absolute; top: 0; left: 0; } #right { width: 700px; height: 500px; background: burlywood; position: absolute; top: 0; right: 0; } </style> <!-- 定位 --> </head> <body> <div class="wrap"> <aside id="left"></aside> <section id="right"></section> </div> </body> </html>
