◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
css怎么改变鼠标正常选择时的样式
ID:12694 / 打印在css中,可以利用cursor属性来改变鼠标正常选择时的样式,该属性的作用是设置鼠标显示光标的形状,只需要给元素添加“cursor:鼠标显示样式;”样式即可。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css怎么改变鼠标正常选择时的样式
在css中,可以利用cursor属性来改变鼠标正常选择时的样式,cursor属性的作用是定要显示的光标的类型(形状)。该属性定义了鼠标指针放在一个元素边界范围内时所用的光标形状。
部分样式效果如下图所示:
立即学习“前端免费学习笔记(深入)”;

示例如下:
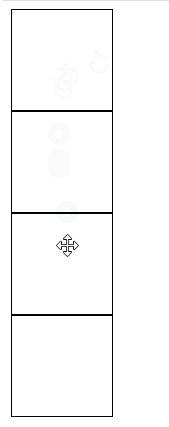
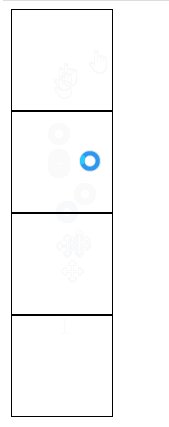
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .div1{ width:100px; height:100px; border:1px solid #000000; cursor:pointer; } .div2{ width:100px; height:100px; border:1px solid #000000; cursor:wait; } .div3{ width:100px; height:100px; border:1px solid #000000; cursor:move; } .div4{ width:100px; height:100px; border:1px solid #000000; cursor:text; } </style> </head> <body> <div class="div1"></div> <div class="div2"></div> <div class="div3"></div> <div class="div4"></div> </body> </html>输出结果:

(学习视频分享:css视频教程)
