◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
css表格字间距怎么调
ID:12693 / 打印在css中,可以利用“letter-spacing”属性设置表格的字间距,该属性的作用就是增加或减少字符间的间距,只需要给表格元素添加“letter-spacing:间距值;”样式即可。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css表格字间距怎么调
在css中,可以利用letter-spacing属性来调表格字间距,letter-spacing属性用于设置字间距的大小。
下面我们通过示例来看一下怎样调表格字间距,示例如下:
立即学习“前端免费学习笔记(深入)”;
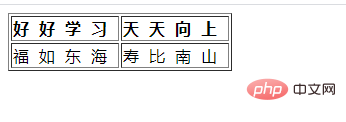
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <style> table{ letter-spacing:10px; } </style> <table border="1"> <tr> <th>好好学习</th> <th>天天向上</th> </tr> <tr> <td>福如东海</td> <td>寿比南山</td> </tr> </table> </body> </html>输出结果:

(学习视频分享:css视频教程)
