◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
css怎么画横线
ID:12674 / 打印方法:1、给元素添加“border-top:粗细值 solid 颜色;”样式,通过设置边框属性画横线;2、给空元素添加“height:粗细值;width:长度;background-color:颜色;”样式,通过设置空元素背景颜色来画横线。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css怎么画横线
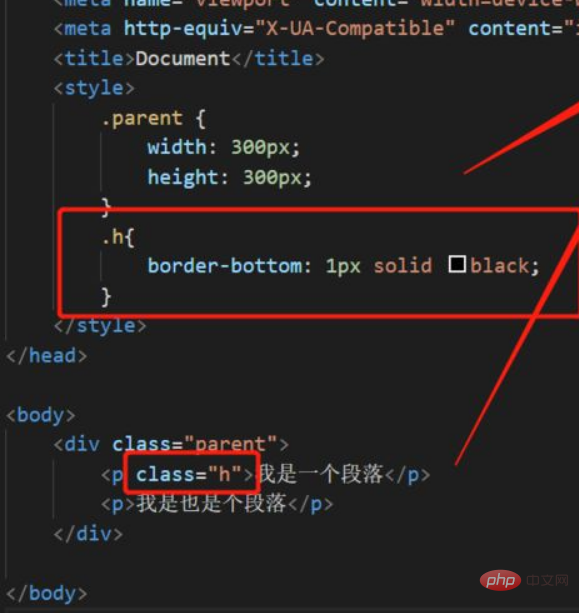
1、使用border边框做横线
.h{ border-bottom: 1px solid black; }给元素添加 border 属性,设置边框只会,就可以做到一个横线
立即学习“前端免费学习笔记(深入)”;

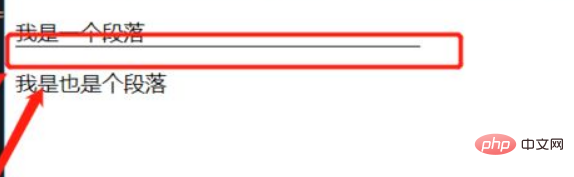
输出结果:

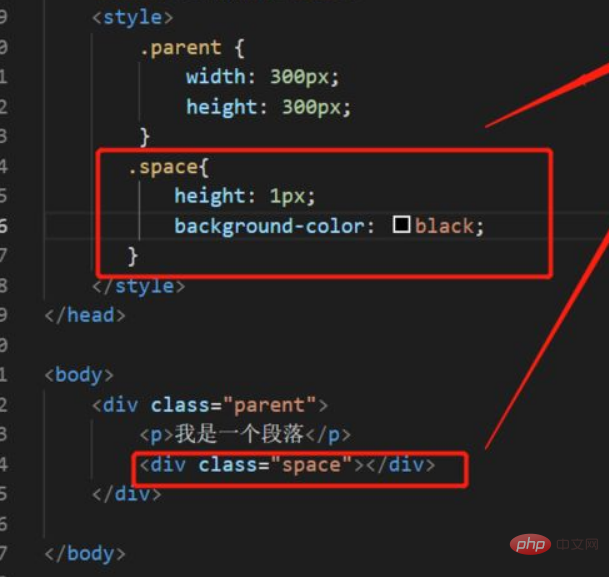
2、利用空元素设置
给一个空元素设置
height=1px,并且设置 background 背景色,也可以设置一个横线。
.space{ height: 1px; background-color: black; }
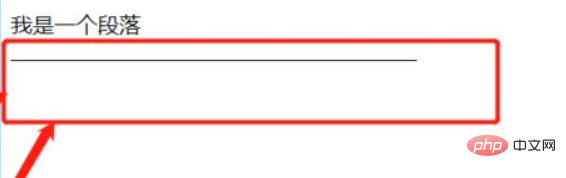
输出结果:

(学习视频分享:css视频教程)
