◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
css怎么把背景图显示完全
ID:12675 / 打印在css中,可以利用“background-size”属性把背景图片显示完全,该属性用于规定背景图像的尺寸,只需要给元素添加“background-size:100% 100%;”样式即可把背景图片显示完全。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css怎么把背景图显示完全
在使用div+css制作网页时,有时需要将背景图片全显示在div内,那么,如何使用css设置呢?下面举例讲解div+css如何控制背景图片全显示出来。
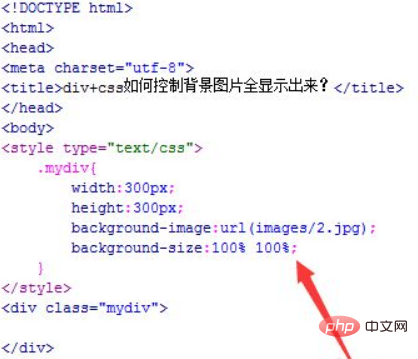
1、新建一个html文件,命名为test.html,用于讲解div+css如何控制背景图片全显示出来。使用div标签创建一个模块,用于添加背景图片。设置div标签的class属性为mydiv,主要用于下面通过该class来设置css样式。编写标签,页面的css样式将写在该标签内。
立即学习“前端免费学习笔记(深入)”;
通过类名mydiv来设置div的css样式,使用width属性设置div的宽度为300px,使用height属性设置div的高度为300px。

2、在css标签内,再通过background-image属性设置div的背景图片为images文件夹下面的1.jpg图片,同时使用background-size设置背景图片的宽度、高度占比为100%,即将背景图片全显示出来。

在浏览器打开test.html文件,查看实现的效果。

总结:
1、创建一个test.html文件。
2、在文件内,创建一个div模块。
3、在css标签中,设置div的宽度、高度、背景图片,再通过background-size属性将背景宽度、高度设置为100%,实现背景图片全显示出来。
注意事项:
若div的宽度比例与图片的宽高比例不一样,背景图片设置全显示出来,会导致变形。
(学习视频分享:css视频教程)
