◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
css怎么使div固定
ID:12673 / 打印在css中,可以利用position定位属性使div固定,该属性用于规定元素的定位类型,当属性的值为“fixed”时生成固定定位元素,元素相对于浏览器位置固定不变,语法为“div{position:fixed;}”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css怎么使div固定
在css中,可以使用position定位属性来固定div在页面的位置。下面举例讲解css如何固定div位置。
示例如下:
立即学习“前端免费学习笔记(深入)”;
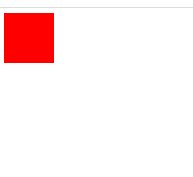
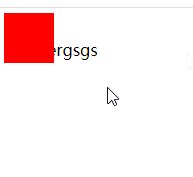
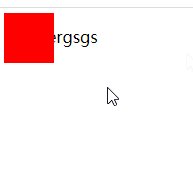
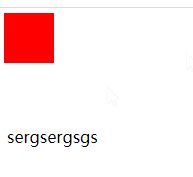
<html> <head> <style type="text/css"> div{ position:fixed; left:5px; top:5px; width:50px; height:50px; background-color:red; } </style> </head> <body> <div></div> <br/> <br/><br/><br/><br/><br/><br/><br/><br/><bbr/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><brr/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>sergsergsgs<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/></><br/><br/> </body> </html>输出结果:

(学习视频分享:css视频教程)
