◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
css怎样不显示a标签下划线
ID:12621 / 打印css中,可以利用“text-decoration”属性使a标签不显示下划线,该属性的作用是规定添加到元素的修饰,当该属性的值为“none”时,标签会被显示为没有下划线的标准文本,语法为“a{text-decoration:none;}”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css怎样不显示a标签下划线
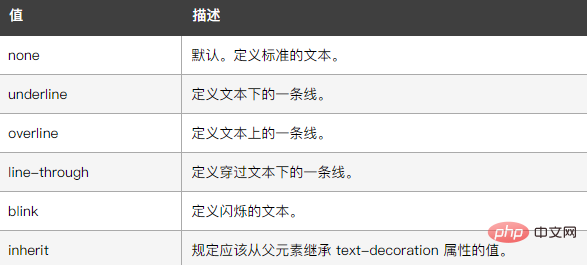
在css中可以利用text-decoration属性来使a标签不显示下划线,text-decoration 属性规定添加到文本的修饰。
其中需要注意的是:
立即学习“前端免费学习笔记(深入)”;

下面我们通过示例来看一下怎样利用text-decoration来使a标签的下划线不显示,示例如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> a{ text-decoration:none; } </style> </head> <body> <a href="https://www.php.cn/" target="_blank">这是一个a标签</a> </body> </html>输出结果:

(学习视频分享:css视频教程)
