◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
css中p标签能设置高度吗
ID:12620 / 打印css中能给p标签设置高度,利用height属性即可;height属性的作用就是设置元素的高度,只需要给p标签元素添加“height:高度值;”样式即可。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css中p标签能设置高度吗
css中p标签能设置高度。
css中p标签可以利用height属性来设置高度,该属性的作用就是设置元素的高度。
立即学习“前端免费学习笔记(深入)”;
下面我们通过示例来看一下怎样设置,示例如下:
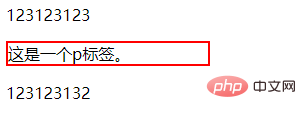
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> p{ width:200px; height:100px; border:2px solid red; } </style> </head> <body> 123123123 <p>这是一个p标签。</p> 123123132 </body> </html>为例方便大家理解,给p标签添加了边框样式,如果没有设置p标签的height样式的话,输出结果如下;

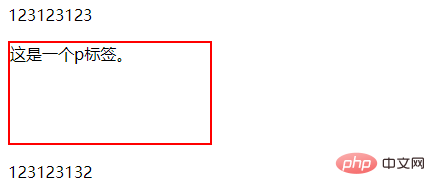
通过上述代码设置height属性之后,输出结果如下:

(学习视频分享:css视频教程)
