◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
HTML如何对齐多个表单中的文本框的实现
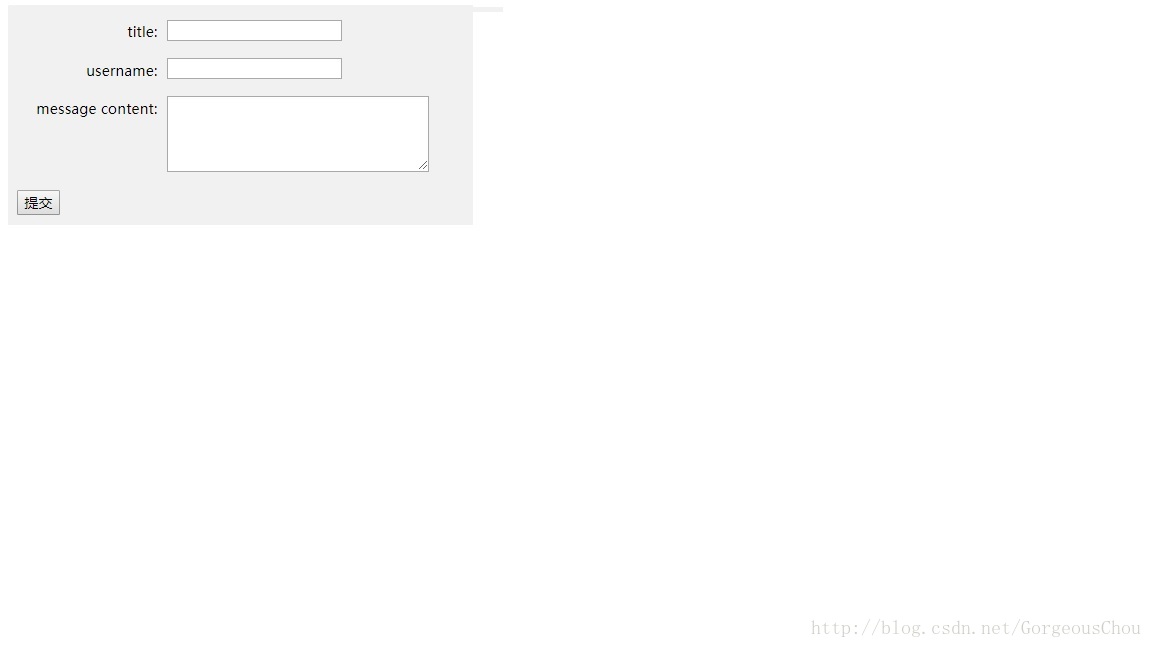
ID:16258 / 打印表单代码如图,还没有加入样式表,表单没有对齐,比较难看,但是HTML又没有提供表单对齐的标签或功能。
html源代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>massage-board</title> </head> <body> <form action="board.php"> <fieldset> <p> <label for="title" >title:</label> <input type="text" id="title" name="title" align="left"> </p> <p> <label for="username">username:</label> <input type="text" id="username" name="username" align="left"> </p> <p> <label for="messageContent">message content:</label> <textarea id="messageContent" name="messageContent" cols="40" rows="5" align="left"></textarea> </p> <p> <input type="submit"> </p> </fieldset> </form> </body> </html>
表单显示效果图片:

为了使表单对齐,在HTML中添加如下CSS代码,表单即可对齐:
<style> fieldset{ background-color: #f1f1f1; border: none; border-radius: 2px; margin-bottom: 12px; overflow: hidden; padding: 0 .625em; } label{ cursor: pointer; display: inline-block; padding: 3px 6px; text-align: right; width: 150px; vertical-align: top; } input{ font-size: inherit; } </style> 添加样式表之后的表单显示效果

实现表单对齐的CSS代码段如下:
label{ cursor: pointer; display: inline-block; padding: 3px 6px; text-align: right; width: 150px; vertical-align: top; } 假设每个表单的父元素为<p>标签,<label>标签为表单的描述,也就是文本框左边的文字,<input>标签为文本框。为了使标签对齐,只需要设置label标签中的width宽度为一定值即可,比如本例中为150px,因为label标签和input标签同属于p标签,他们是从左到右显示的,指定了label标签的长度,即可使表单的文本框对齐。
