◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
css3怎样控制旋转时间
ID:12814 / 打印方法:1、利用animation属性和“@keyframes”规则给元素定义一个旋转动画;2、利用“animation-duration”属性设置控制元素的旋转时间,语法为“元素{animation-duration:time;}”。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css3怎样控制旋转时间
在css中,可以利用animation属性给元素绑定动画效果,利用“@keyframes”规则给元素规定动画动作。
利用animation-duration 属性定义动画完成一个周期所需要的时间,以秒或毫秒计。
立即学习“前端免费学习笔记(深入)”;
示例如下:
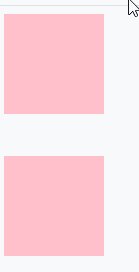
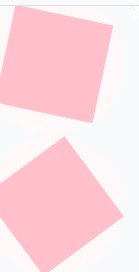
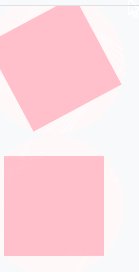
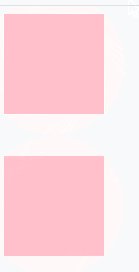
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .div1{ width:100px; height:100px; background-color:pink; animation:fadenum; animation-duration:10s; } @keyframes fadenum{ 100%{transform:rotate(360deg);} } .div2{ width:100px; height:100px; background-color:pink; animation:fadenum1; animation-duration:5s; } @keyframes fadenum1{ 100%{transform:rotate(360deg);} } </style> </head> <body> <div class="div1"></div><br><br> <div class="div2"></div> </body> </html>输出结果:

(学习视频分享:css视频教程)
