◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
css怎样隐藏表格上边框
ID:12775 / 打印方法:1、用“表格元素{border-top-color:transparent}”语句设置上边框颜色透明,进而隐藏表格上边框;2、用“表格元素{border-top-style:none}”语句让表格元素没有上边框,也就是隐藏表格上边框。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css怎样隐藏表格上边框
1、在css中,想要隐藏表格的上边框,可以利用border-top-color属性,将表格上边框的颜色设置为透明即可。
border-top-color 用于设置元素的上边框的颜色。
立即学习“前端免费学习笔记(深入)”;
示例如下:
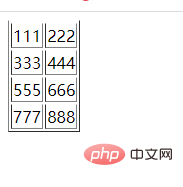
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> table{ border-top-color:transparent; } </style> <table border="1"> <tr> <td>111</td> <td>222</td> </tr> <tr> <td>333</td> <td>444</td> </tr> <tr> <td>555</td> <td>666</td> </tr> <tr> <td>777</td> <td>888</td> </tr> </table> </body> </html>输出结果:

2、在css中,还可以利用border-top-style属性来设置元素上边框的样式。
当属性值为none时,定义元素没有上边框。
示例如下:
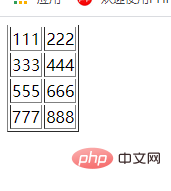
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> table{ border-top-style:none; } td{ border-top-style:none; } </style> <table border="1"> <tr> <td>111</td> <td>222</td> </tr> <tr> <td>333</td> <td>444</td> </tr> <tr> <td>555</td> <td>666</td> </tr> <tr> <td>777</td> <td>888</td> </tr> </table> </body> </html>输出结果:

(学习视频分享:css视频教程)
