◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
css3怎样实现圆环旋转效果
ID:12747 / 打印方法:1、用border和border-radius属性将正方形元素变成圆环;2、用“圆环元素{animation:名称 时间}@keyframes 名称{100%{transform:rotate(旋转角度)}}”语句使圆环元素旋转即可。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css3怎样实现圆环旋转效果
在css中,可以先利用border属性和border-radius属性给一个正方形元素设置成圆环样式,再利用animation属性和@keyframes 规则还有transform属性实现圆环旋转即可,示例如下:
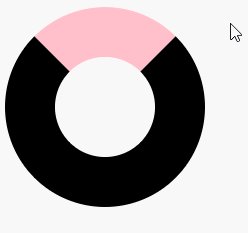
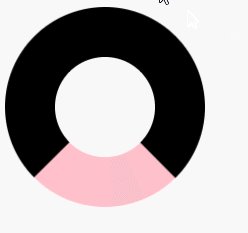
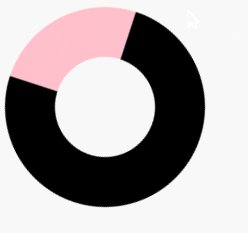
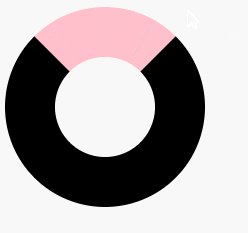
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> div{ width:200px; height:200px; border:100px solid black; border-top-color:pink; border-radius:50%; animation:fadenum 5s ; } @keyframes fadenum{ 100%{transform:rotate(360deg);} } </style> </head> <body> <div></div> </body> </html>输出结果:
立即学习“前端免费学习笔记(深入)”;

(学习视频分享:css视频教程)
