◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
css点击隐藏的代码是什么
ID:12734 / 打印在css中,点击隐藏的代码为“元素:active{opacity:0;}”;“:active”选择器用于选择元素被点击时的状态并设置样式,opacity属性用于设置元素的不透明级别,也就是当点击元素时,元素隐藏不显示。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css点击隐藏的代码是什么
在css中,可以利用:active选择器和opacity属性来实现点击隐藏效果,
:active 选择器用于选择活动链接。
立即学习“前端免费学习笔记(深入)”;
当您在一个链接上点击时,它就会成为活动的(激活的)。
opacity 属性设置元素的不透明级别。
具体语法为:
元素:active{opacity: 0; }示例如下:
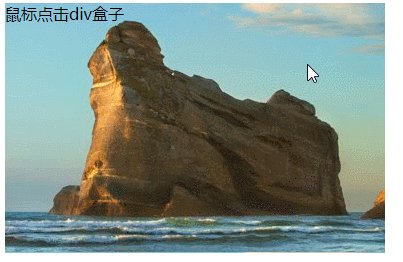
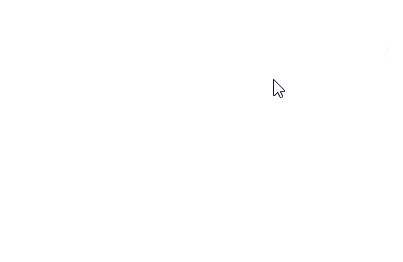
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style type="text/css"> div{ width: 380px; height: 250px; background-image: url(1118.02.png); } div:active{ opacity: 0; } </style> </head> <body> <div>鼠标点击div盒子</div> </body> </html>输出结果:

(学习视频分享:css视频教程)
