◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
css里怎么将图片置于元素最上面
ID:12707 / 打印在css中,可以利用“z-index”属性将图片置于元素最上面,该属性用于设置元素的堆叠顺序,属性的值越大,元素显示的顺序也就越靠前,语法为“图片元素{z-index:number;}”。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css里怎么将图片置于元素最上面
在css中,通过定位,可以使用z-index来定义元素的层次关系。下面举例讲解css中图片怎么置顶。
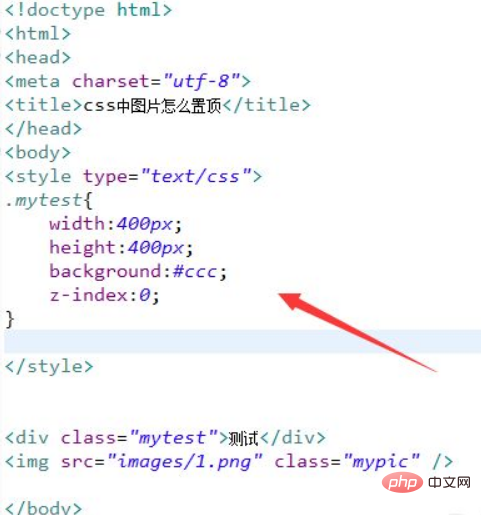
1、新建一个html文件,命名为test.html,用于讲解css中图片怎么置顶。使用div标签创建一个模块,使用img标签创建一张图片。分别给div和img标签添加一个class属性,用于样式的定义。
立即学习“前端免费学习笔记(深入)”;
在css标签内,通过class(mytest)定义div的样式,设置它的高度、宽度为400px,背景颜色为灰色,并使用z-index设置div的层次为0。

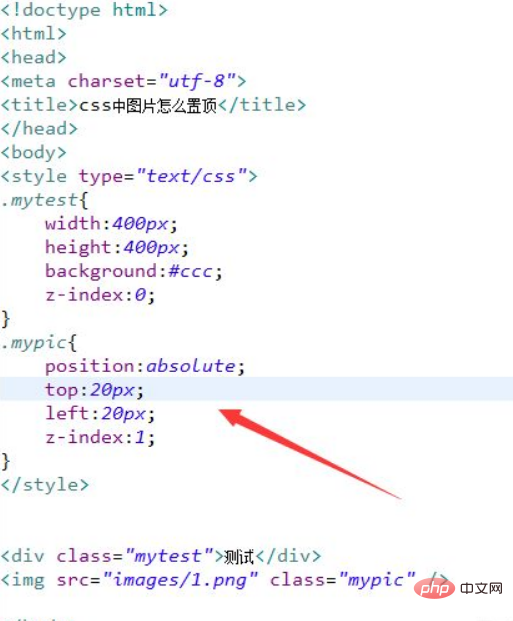
2、在css标签内,通过class(mypic)定义img的样式,设置图片的位置属性为绝对定位,距离顶部20px,距离左边20px,并通过z-index设置img的层次为1,即在div的上面,从而实现图片置顶。

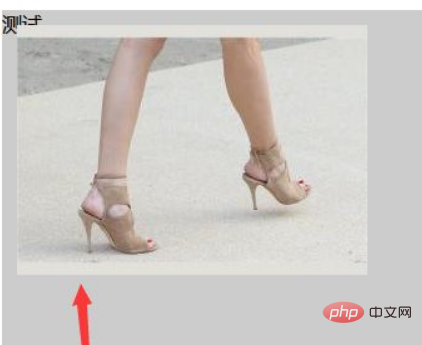
在浏览器打开test.html文件,查看实现的效果。

总结:
1、使用div标签创建一个模块,使用img标签创建一张图片。
2、分别给div和img标签添加一个class属性,用于样式的定义。
3、在css标签内,通过class(mytest)定义div的样式,设置它的高度、宽度为400px,背景颜色为灰色,并使用z-index设置div的层次为0。
4、在css标签内,通过class(mypic)定义img的样式,设置图片的位置属性为绝对定位,距离顶部20px,距离左边20px,并通过z-index设置img的层次为1,即在div的上面,从而实现图片置顶。
(学习视频分享:css视频教程)
