◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
html怎么设置只读状态
ID:9727 / 打印在html中,可以通过给标签添加readonly属性来设置只读状态。readonly属性是一个布尔属性,它规定输入字段或文本区域为只读状态;在只读状态下,无法对内容进行修改,但用户可以通过tab键切换到该控件,选取或复制其中的内容。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
html设置只读状态
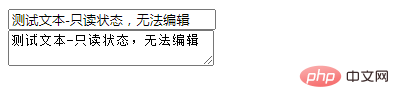
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> input,textarea{ width: 200px; } </style> </head> <body> <input type="text" value="测试文本-只读状态,无法编辑" readonly="readonly"/> <br /> <textarea readonly>测试文本-只读状态,无法编辑</textarea> </body> </html>效果图:

立即学习“前端免费学习笔记(深入)”;
说明:
readonly 属性是一个布尔属性。
readonly 属性规定输入字段或文本区域为只读。
在只读的输入字段或文本区域中,无法对内容进行修改,但用户可以通过 tab 键切换到该控件,选取或复制其中的内容。
可以设置 readonly 属性,直到满足某些条件(比如选择一个复选框),才恢复用户对该文本区域的使用。然后,可以使用 JavaScript 来移除 readonly 属性的值,以使文本区域变为可编辑状态。
推荐教程:《html视频教程》
