◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
html文字怎么换行
ID:9726 / 打印html文字换行的方法:1、在需要换行的文字后面插入“”标签即可实现换行操作;2、首先使用“”和“”包含文字,然后在需要换行的文字后使用“回车”键进行换行即可。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
html文字换行的方法1:
标签
<p>测试文本!测试文本!测试文本!<br/>测试文本!测试文本!测试文本!</p>
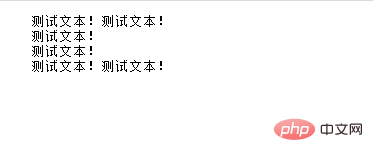
输出:
立即学习“前端免费学习笔记(深入)”;
测试文本!测试文本!测试文本! 测试文本!测试文本!测试文本!
说明:
标签插入一个简单的换行符。
标签是一个空标签,意味着它没有结束标签。
html文字换行的方法2:使用 输出: 说明:标签+回车键</strong></p><pre class="brush:html;toolbar:false"><pre class="brush:php;toolbar:false"> 测试文本!测试文本! 测试文本! 测试文本! 测试文本!测试文本!

标签可定义预格式化的文本。被包围在 <pre class="brush:php;toolbar:false"> 标签 元素中的文本通常会保留空格和换行符。而文本也会呈现为等宽字体。<p>推荐教程:<a href="http://www.php.cn/course/list/11.html" target="_blank" textvalue="html视频教程">html视频教程</a></p>
与本文相关文章
