html中如何直接显示html代码
ID:9632 / 打印
本篇文章给大家介绍一下html中直接显示html代码的方式。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

百度了很多中做法,感觉很多都没有测试再胡说,特总结一下。
百度说的和<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">标签,我的测试结果如下:</pre><div class="contentsignin">登录后复制</div></div>
1.
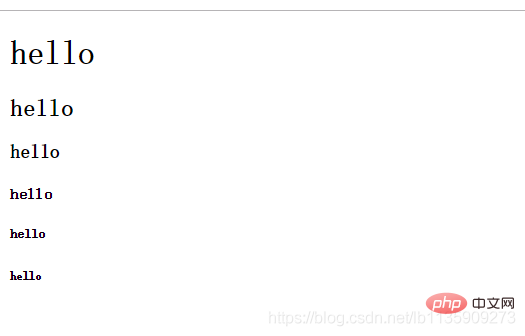
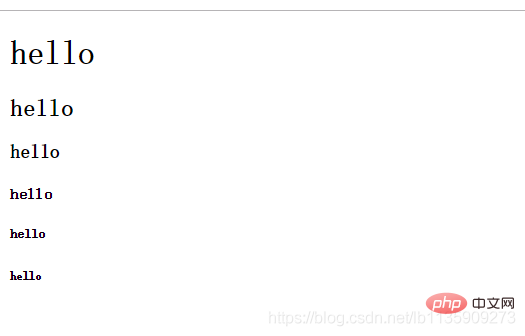
<code> <h1>hello</h1> <h2>hello</h2> <h3>hello</h3> <h4>hello</h4> <h5>hello</h5> <h6>hello</h6> </code>
效果图:

代码依然被渲染,失败。说是渲染行内元素的,改为span依旧渲染。
立即学习“前端免费学习笔记(深入)”;
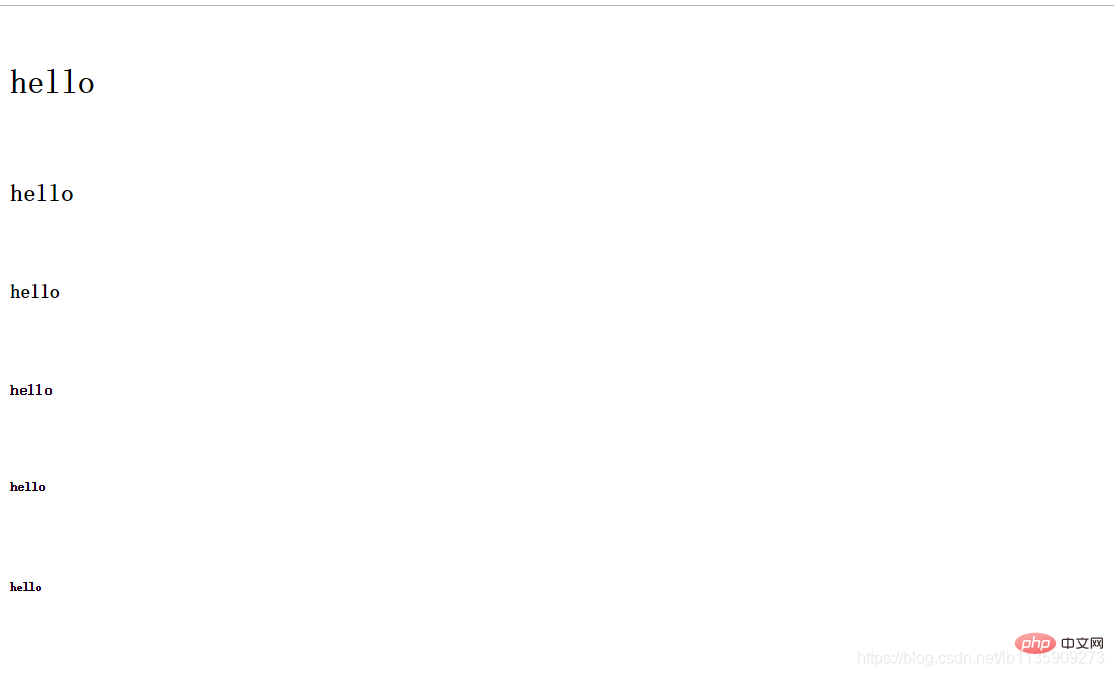
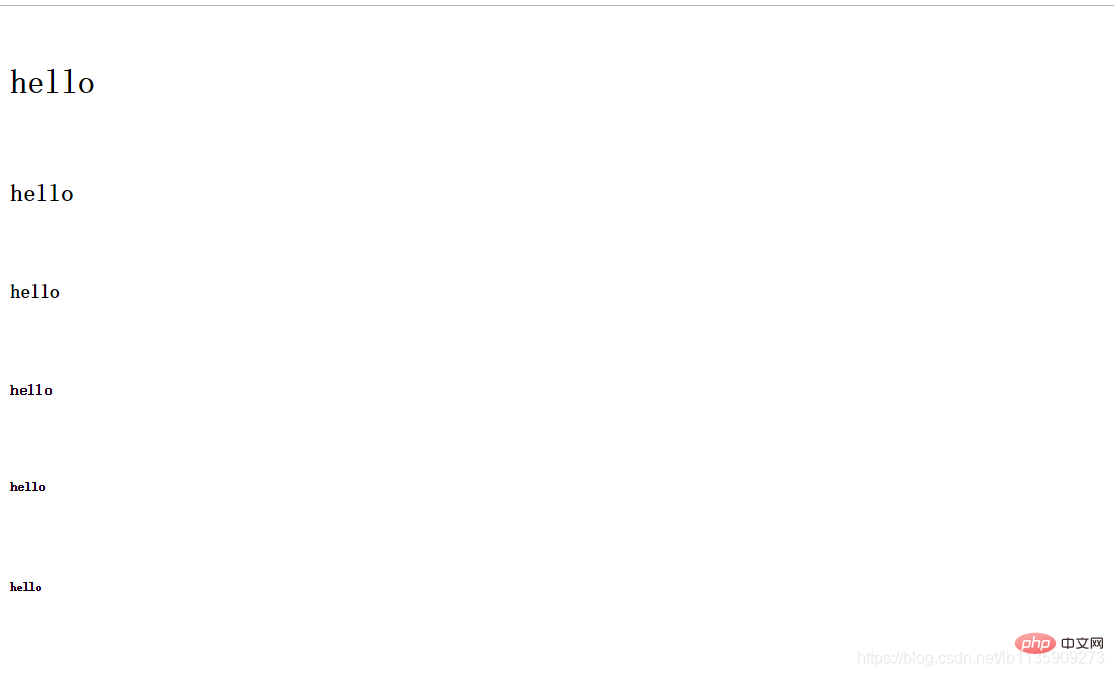
2.</strong></p><p>代码:</p><pre class="brush:js;toolbar:false;"><pre class="brush:php;toolbar:false"> <h1>hello</h1> <h2>hello</h2> <h3>hello</h3> <h4>hello</h4> <h5>hello</h5> <h6>hello</h6>
效果图:

同上依旧渲染。
3.</strong></p><p>代码:</p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false;">&lt;xmp&gt; &lt;h1&gt;hello&lt;/h1&gt; &lt;h2&gt;hello&lt;/h2&gt; &lt;h3&gt;hello&lt;/h3&gt; &lt;h4&gt;hello&lt;/h4&gt; &lt;h5&gt;hello&lt;/h5&gt; &lt;h6&gt;hello&lt;/h6&gt; &lt;/xmp&gt;</pre></div><p>效果图:<br><img src="http://the24.cn/zb_users/upload/2024/09/20240927163802172742628225353.png" alt="在这里插入图片描述"></p> <p>直接显示并且保留格式!可行!</p> <p>推荐学习:html视频教程</p> <!-- /Article -->
<div></div> <div><a href="http://the24.cn/post/9634.html" title="html如何设置背景图片">上一篇: html如何设置背景图片</a></div> <div style=" margin-bottom:8px;"><a href="http://the24.cn/post/9631.html" title="springboot如何返回html和jsp">下一篇: springboot如何返回html和jsp</a></div> <div class="sw-modBox mt15">
<p>作者:<a href="http://the24.cn/author-1.html" target="_blank" style="color:#333" rel="nofollow">admin</a> @ <a href="http://the24.cn/" target="_blank" style="color:#333">24资源网</a>&nbsp;&nbsp;&nbsp;2024-09-27</p>
<p>本站所有软件、源码、文章均有网友提供,如有侵权联系308410122@qq.com</p> </div>
<div class="sw-modBox mt15">
<h3>与本文相关文章</h3>
<ol>
</ol>
</div>
<div class="sw-modBox mt15">
<label id="AjaxCommentBegin"></label>
<!--评论输出-->
<!--评论翻页条输出-->
<div class="pagebar commentpagebar">
</div>
<label id="AjaxCommentEnd"></label>
<!--评论框-->
<div class="post" id="divCommentPost">
<p class="posttop"><a name="comment">发表评论:</a><a rel="nofollow" id="cancel-reply" href="#divCommentPost" style="display:none;"><small>取消回复</small></a></p>
<form id="frmSumbit" target="_self" method="post" action="http://the24.cn/zb_system/cmd.php?act=cmt&amp;postid=9632&amp;key=e2d4c869c8fe3e639a96bd0aad0f2997" >
<input type="hidden" name="inpId" id="inpId" value="9632" />
<input type="hidden" name="inpRevID" id="inpRevID" value="0" />
<p><input type="text" name="inpName" id="inpName" class="text" value="访客" size="28" tabindex="1" /> <label for="inpName">名称(*)</label></p>
<p><input type="text" name="inpEmail" id="inpEmail" class="text" value="" size="28" tabindex="2" /> <label for="inpEmail">邮箱</label></p>
<p><input type="text" name="inpHomePage" id="inpHomePage" class="text" value="" size="28" tabindex="3" /> <label for="inpHomePage">网址</label></p>
<p><label for="txaArticle">正文(*)</label></p>
<p><textarea name="txaArticle" id="txaArticle" class="text" cols="50" rows="4" tabindex="5" ></textarea></p>
<p><input name="sumbit" type="submit" tabindex="6" value="提交" onclick="return zbp.comment.post()" class="button" /></p>
</form>
<p class="postbottom">◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。</p>
</div>
</div>
</div>
</div>
<!-- 主体右侧 START -->
<div class="sw-w270 fleft">
<div class="sw-menu" id="monavber" data-type="article" data-infoid="12">
<h3>栏目导航</h3>
<ul class="navbar">
<li class="li-cate"><a title="前端" href="http://the24.cn/frontend/">前端</a><ul class="ul-subcates"><li class="li-subcate"><a title="uni-app" href="http://the24.cn/uni-app/">uni-app</a></li><li class="li-subcate"><a title="Vue.js" href="http://the24.cn/vuejs/">Vue.js</a></li><li class="li-subcate"><a title="html5教程" href="http://the24.cn/html5/">html5教程</a></li><li class="li-subcate"><a title="html教程" href="http://the24.cn/html/">html教程</a></li><li class="li-subcate"><a title="css教程" href="http://the24.cn/css/">css教程</a></li></ul></li><li class="li-cate"><a title="编程" href="http://the24.cn/program/">编程</a><ul class="ul-subcates"><li class="li-subcate"><a title="php教程" href="http://the24.cn/php/">php教程</a></li><li class="li-subcate"><a title="Java教程" href="http://the24.cn/java/">Java教程</a></li></ul></li><li class="li-cate"><a title="数据库" href="http://the24.cn/database/">数据库</a><ul class="ul-subcates"><li class="li-subcate"><a title="Redis教程" href="http://the24.cn/Redis/">Redis教程</a></li><li class="li-subcate"><a title="MySQL教程" href="http://the24.cn/mysql/">MySQL教程</a></li></ul></li><li class="li-cate"><a title="运维" href="http://the24.cn/Operations/">运维</a><ul class="ul-subcates"><li class="li-subcate"><a title="Linux教程" href="http://the24.cn/Linux/">Linux教程</a></li></ul></li><li class="li-cate"><a title="工具" href="http://the24.cn/tool/">工具</a></li> </ul>
</div>
<div class="sw-list mt15">
<h3>最新文章</h3>
<div class="sw-widget">
<ol>
<li><i class="icon i_arrow"></i><a href="http://the24.cn/post/16345.html" target="_blank" title="java减少数组的长度怎么写">java减少数组的长度怎么写</a></li><li><i class="icon i_arrow"></i><a href="http://the24.cn/post/16346.html" target="_blank" title="为什么 char[] 数组的 toString() 方法 返回的是对象地址值,而 Arrays.toString(c) 却返回 18 位长的字符串?">为什么 char[] 数组的 toString() 方法 返回的是对象地址值,而 Arrays.toString(c) 却返回 18 位长的字符串?</a></li><li><i class="icon i_arrow"></i><a href="http://the24.cn/post/16348.html" target="_blank" title="Java怎么实现求数组最小值">Java怎么实现求数组最小值</a></li><li><i class="icon i_arrow"></i><a href="http://the24.cn/post/16347.html" target="_blank" title="java中怎么向数组中添加值">java中怎么向数组中添加值</a></li><li><i class="icon i_arrow"></i><a href="http://the24.cn/post/16349.html" target="_blank" title="Java怎么输入一个动态数组">Java怎么输入一个动态数组</a></li><li><i class="icon i_arrow"></i><a href="http://the24.cn/post/16351.html" target="_blank" title="为什么直接使用toString()获取地址值与Arrays.toString()长度不同?">为什么直接使用toString()获取地址值与Arrays.toString()长度不同?</a></li><li><i class="icon i_arrow"></i><a href="http://the24.cn/post/16350.html" target="_blank" title="学了 Java 好几年,为什么还是不会实际应用?">学了 Java 好几年,为什么还是不会实际应用?</a></li><li><i class="icon i_arrow"></i><a href="http://the24.cn/post/16352.html" target="_blank" title="Spring MVC 遇到 HTTP 500 错误:如何解决 FreeMarkerConfig bean 缺失问题?">Spring MVC 遇到 HTTP 500 错误:如何解决 FreeMarkerConfig bean 缺失问题?</a></li> </ol>
</div>
</div> <div class="sw-list mt15">
<h3>随机文章</h3>
<div class="sw-widget">
<ol>
<li><a href="http://the24.cn/post/8086.html" title="手把手教你创建一个VUE项目简单教程">手把手教你创建一个VUE项目简单教程</a><li><a href="http://the24.cn/post/8085.html" title="vue中key为什么不能用index">vue中key为什么不能用index</a><li><a href="http://the24.cn/post/8084.html" title="vue中v-model是什么">vue中v-model是什么</a><li><a href="http://the24.cn/post/8083.html" title="vue中el什么意思">vue中el什么意思</a><li><a href="http://the24.cn/post/8082.html" title="vue怎样获取实时时间">vue怎样获取实时时间</a><li><a href="http://the24.cn/post/8081.html" title="vue怎样引入bootstrap">vue怎样引入bootstrap</a><li><a href="http://the24.cn/post/8079.html" title="vue.js怎么引用js文件">vue.js怎么引用js文件</a><li><a href="http://the24.cn/post/8080.html" title="怎样查询vue的版本">怎样查询vue的版本</a> </ol>
</div>
</div> <div class="sw-listRank mt15">
<div id="topten">
<h3>热门文章</h3>
<ol>
<li><li><i class="shu shu1">1</i><a href="http://the24.cn/post/4019.html">一文介绍Uniapp跳转页面的方法</a></li><li><li><i class="shu shu2">2</i><a href="http://the24.cn/post/4118.html">uniapp怎么设置页面刷新</a></li><li><li><i class="shu shu3">3</i><a href="http://the24.cn/post/9023.html">HTML5如何实现视频直播功能</a></li><li><li><i class="shu shu4">4</i><a href="http://the24.cn/post/9168.html">html5中video标签如何设置视频的宽度和高度</a></li><li><li><i class="shu shu5">5</i><a href="http://the24.cn/post/4116.html">uniapp怎么修改页面背景</a></li><li><li><i class="shu shu6">6</i><a href="http://the24.cn/post/4255.html">uniapp怎么屏蔽点击事件</a></li><li><li><i class="shu shu7">7</i><a href="http://the24.cn/post/4123.html">uniapp图片无法显示怎么办</a></li><li><li><i class="shu shu8">8</i><a href="http://the24.cn/post/8768.html">H5中的video标签无法播放mp4文件如何解决</a></li><li><li><i class="shu shu9">9</i><a href="http://the24.cn/post/4025.html">uniapp的宽高怎么设置</a></li> </ol>
</div>
</div> </div>
<!-- 主体右侧 END --> </div> <!-- 主体 END -->
<!-- 全站通用尾部 -->
<div class="footer">
<div class="footer-bot">
<div class="footer-bot-in"> Copyright the24.cn.Some Rights Reserved.<a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank" draggable="false">苏ICP备2022019458号</a> <span>Powered By <a href="https://www.zblogcn.com/" title="Z-BlogPHP 1.7.3 Build 173295" target="_blank" rel="noopener norefferrer">Z-BlogPHP</a> Theme By <a href="https://www.ylefu.com/" target="_blank" rel="nofollow">YZ编程</a></span></div>
</div>
</div>
<div class="scroll" id="scroll" style="display:none;"><img src="/zb_users/theme/ydseowhy/style/images/topback.gif" alt="返回顶部" /></div>
<script src="/zb_users/theme/ydseowhy/style/js/scrolltopcontrol.js?v=1.9.4" type="text/javascript"></script>
</body>
</html><!--2,949.06 ms , 19 queries , 3377kb memory , 0 error-->