◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
springboot如何返回html和jsp
ID:9631 / 打印本篇文章给大家介绍一下springboot返回html和jsp的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

一、返回html
(1)添加maven依赖
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency>
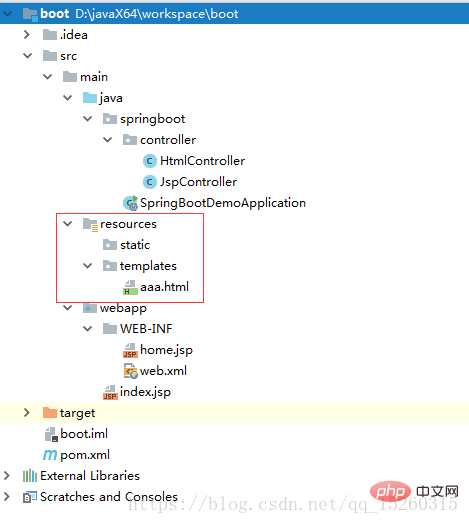
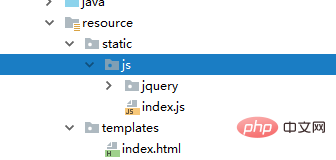
(2)thymeleaf模板默认寻找resources下,templates文件夹放html页面,static文件夹放css及js
立即学习“前端免费学习笔记(深入)”;

(3)引入js,需要使用如下格式
<html lang="en" xmlns:th="http://www.thymeleaf.org"> <script type="text/javascript" th:src="@{/js/jquery/jquery.min.js}"></script> <script type="text/javascript" th:src="@{/js/jquery/jquery.easyui.min.1-7-5.js}"></script> <script type="text/javascript" th:src="@{/js/jquery/easyui-lang-zh_CN.js}"></script> <script type="text/javascript" th:src="@{/js/index.js}"></script> <body> <h2>Hello World!</h2> </body> </html>
(4)controller代码如下
package springboot.controller; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.RequestMapping; @Controller public class HtmlController { @RequestMapping("/show") public String show() { return "aaa"; } }二、返回jsp
(1)添加jsp的maven依赖
<dependency> <groupId>org.apache.tomcat.embed</groupId> <artifactId>tomcat-embed-jasper</artifactId> <scope>provided</scope> </dependency> <dependency> <groupId>javax.servlet</groupId> <artifactId>jstl</artifactId> </dependency>
注:返回jsp需要把spring-boot-starter-thymeleaf注释掉
(2)在controller里添加寻找jsp页面的视图解析器
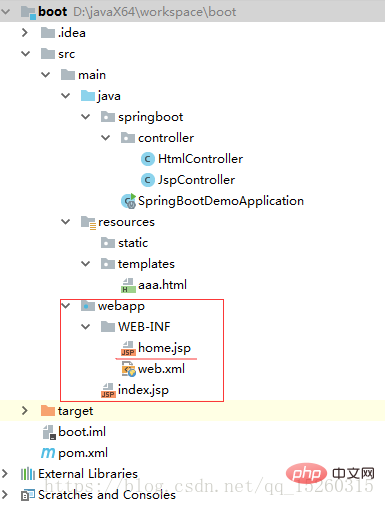
@Bean public InternalResourceViewResolver viewResolver() { InternalResourceViewResolver viewResolver = new InternalResourceViewResolver(); viewResolver.setPrefix("/WEB-INF/"); viewResolver.setSuffix(".jsp"); return viewResolver; }(3)结构图如下

(4)controller代码如下
package springboot.controller; import org.springframework.context.annotation.Bean; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.servlet.view.InternalResourceViewResolver; @Controller public class JspController { @RequestMapping("/test") public String index() { return "home"; } @Bean public InternalResourceViewResolver viewResolver() { InternalResourceViewResolver viewResolver = new InternalResourceViewResolver(); viewResolver.setPrefix("/WEB-INF/"); viewResolver.setSuffix(".jsp"); return viewResolver; } }注:返回html和jsp时使用@Controller注解
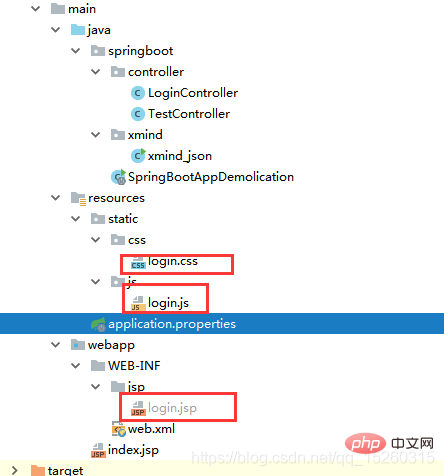
三、加载css、js文件
放到static下


推荐学习:html视频教程
