◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
H5 canvas实现圆形动态加载进度实例
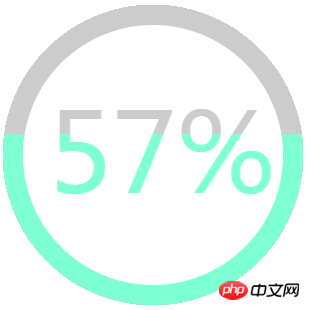
ID:8108 / 打印最近在逛问答的时候,遇到有人问道怎么制作动态的圆形进度功能具体效果如下:
本人的想法有两种,但是利用canvas无疑是最方便的解决办法,在此以canvas实现为例子,具体实现步骤如下:
1.建立前台显示的canvas容器,代码如下:
<span style="font-family:Courier New;font-size:18px;"><!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>H5 canvas制作圆形动态加载进度实例</title> <script src="js/index.js" type="text/javascript" charset="utf-8"></script> </head> <body> <canvas id="loading" width="300" height="300"></canvas> </body> </html></span>
2.获取canvas容器,建立绘画对象,代码如下:
<span style="font-family:Courier New;font-size:18px;">var loading=document.getElementById('loading'); var context=loading.getContext('2d');</span>
3.绘制初始灰色圆圈,圆圈实际上是由两个同心圆形叠加形成的,代码如下:
<span style="font-family:Courier New;">context.beginPath();//开始路径 context.arc(150,150,150,0,2*Math.PI);//绘制外圈圆 context.fillStyle='#ccc';//设置外圈圆填充颜色 context.fill();//填充颜色 context.beginPath();//开始路径 context.arc(150,150,130,0,2*Math.PI);//绘制内圈圆 context.fillStyle='#fff';//设置内圈圆填充颜色(最好是和背景色相同) context.fill();//填充颜色</span>
4.加入进度百分比,代码如下:
<span style="font-family:Courier New;">context.fillStyle='#ccc';//设置字体颜色(同样为灰色) context.font="110px 微软雅黑 ";//设置填充文本的大小和字体(顺序不可改变)</span>
5.根据进度值修改绘画空间大小,代码如下:
<span style="font-family:Courier New;">context.beginPath();//开始路径(这是指绘制空间的路径) context.rect(0,300*(1-temp),300,300*temp);//根据进度值改变绘制空间大小 context.clip();//根据路径剪切得到新的绘制空间</span>
6.在新的绘制空间绘制进度圆环和进度百分比,代码和之前的几乎一样,只需修改填充颜色,代码如下:
<span style="font-family:Courier New;">context.beginPath(); context.arc(150,150,150,0,2*Math.PI); context.fillStyle='aquamarine';//设置新的填充颜色 context.fill(); context.beginPath(); context.arc(150,150,130,0,2*Math.PI); context.fillStyle='#fff'; context.fill(); context.fillStyle='aquamarine';//设置新的填充颜色 context.font="110px 微软雅黑 ";</span>
到此已经完成了静态的圆形进度效果,接下来就是利用定时器修改当前进度值反复绘制即可,但是需要注意的是在外圈圆环和进度百分比添加完后,需要用
<span style="font-family:Courier New;">context.save();</span>
来保存当前回话空间,在所有绘画完成后再利用
<span style="font-family:Courier New;">context.restore();</span>
来还原最初的绘画空间,因为修改绘画空间都是在当前绘画空间下进行剪切得到的,所以每完成一次所有绘画都需要还原到初始的绘画空间,下面是完整的js代码:
<span style="font-family:Courier New;">window.onload=function(){ var loading=document.getElementById('loading'); var context=loading.getContext('2d'); var num=parseInt(Math.random()*100)/100;//模拟获取进度值 var temp=0;//当前进度值 var time=1000;//动画总时长 var step=1000*0.01/num;//动画步长 function loadanimate(){ context.beginPath(); context.arc(150,150,150,0,2*Math.PI); context.fillStyle='#ccc'; context.fill(); context.beginPath(); context.arc(150,150,130,0,2*Math.PI); context.fillStyle='#fff'; context.fill(); context.fillStyle='#ccc'; context.font="110px 微软雅黑 "; if(temp>0.09){//调整文本居中 context.fillText(parseInt(temp*100)+"%",45,188); }else{ context.fillText(" "+parseInt(temp*100)+"%",45,188); } context.save(); context.beginPath(); context.rect(0,300*(1-temp),300,300*temp); context.clip(); context.beginPath(); context.arc(150,150,150,0,2*Math.PI); context.fillStyle='aquamarine'; context.fill(); context.beginPath(); context.arc(150,150,130,0,2*Math.PI); context.fillStyle='#fff'; context.fill(); context.fillStyle='aquamarine'; context.font="110px 微软雅黑 "; if(temp>0.09){ context.fillText(parseInt(temp*100)+"%",45,188); }else{ context.fillText(" "+parseInt(temp*100)+"%",45,188); } context.restore(); setTimeout(function(){ if(num>temp){ temp+=0.01; loadanimate(); } },step); } loadanimate(); }; </span>【相关推荐】
1. 分享h5 canvas圆圈进度条的实例代码
2. html5 canvas实现圆形时钟实例代码
3. 总结HTML5中的标签