◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
分享h5 canvas圆圈进度条的实例代码
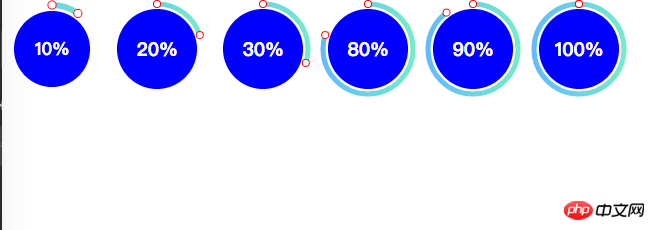
ID:8107 / 打印实现h5 canvas圆圈进度条的实例代码,本人的想法有很多,但是利用canvas无疑是最方便的解决办法,在此以canvas实现为例子,具体实现步骤如下:

Paste_Image.png
<!DOCTYPE html> <html> <meta charset="utf-8"> <head> <title></title> <style type="text/css"> *{ margin: 0; padding: 0; } </style> <!-- <script type="text/javascript" src="js/Progress.js"></script> --> </head> <body> <canvas id="canvas1"></canvas> <canvas id="canvas2"></canvas> <canvas id="canvas3"></canvas> <canvas id="canvas8"></canvas> <canvas id="canvas9"></canvas> <canvas id="canvas10"></canvas> <script type="text/javascript"> window.onload = function(){ new Progress().renderOne('canvas1',100,6,10);//id,画布宽和高,圆的半径 百分百。 new Progress().renderOne('canvas2',100,5,20); new Progress().renderOne('canvas3',100,5,30); new Progress().renderOne('canvas8',100,5,80); new Progress().renderOne('canvas9',100,5,90); new Progress().renderOne('canvas10',100,5,100); } function Progress() { var progress = { textheight: null, renderOne: function(id, length, r, percent) { var canvas = document.getElementById(id); var context = canvas.getContext("2d"); canvas.width = length; canvas.height = length; var i = 0; var interval = setInterval(function() { i++; progress.render(context, length, r, i, percent); if (i >= percent) { clearInterval(interval) } }, 10) }, render: function(context, length, r, i, percent) { context.clearRect(0, 0, length, length); context.beginPath(); var gradient = context.createLinearGradient(length, 0, 0, 0); gradient.addColorStop("0", "#76EEC6"); gradient.addColorStop("1.0", "#63B8FF"); context.strokeStyle = gradient; context.lineWidth = r; context.arc(length / 2, length / 2, length / 2 - r, -0.5 * Math.PI, -0.5 * Math.PI + i * 0.02 * Math.PI, false); context.stroke(); context.closePath(); context.beginPath(); context.strokeStyle = "#8d8d8d"; context.strokeStyle ='red';///////////////////////////////////////////////// context.lineWidth = 2; context.fillStyle = "#ffffff"; context.arc(length / 2, r, 0.6 * r, 0, 2 * Math.PI, false); context.stroke(); context.fill(); context.closePath(); context.beginPath(); var radian = percent / 100 * 2 * Math.PI - 0.5 * Math.PI; var x = Math.cos(radian) * (length / 2 - r) + length / 2; var y = Math.sin(radian) * (length / 2 - r) + length / 2; context.arc(x, y, 0.6 * r, 0, 2 * Math.PI, false); context.stroke(); context.fill(); context.closePath(); context.beginPath(); context.lineWidth = 1; context.strokeStyle = "#54DDAF"; context.fillStyle = "#54DDAF"; context.fillStyle = "blue";/////////////////////////////////////// context.arc(length / 2, length / 2, length / 2 - 2 * r, 0, 2 * Math.PI); context.fill(); context.closePath(); context.beginPath(); context.font = "bold " + (length / 2 - 2.5 * r) / 2 + "px 微软雅黑"; context.fillStyle = "#ffffff"; var text = percent + "%"; textwidth = context.measureText(text).width; if (this.textheight == null) { var p = document.createElement("p"); document.body.appendChild(p); p.innerHTML = text; p.style.fontSize = ((length / 2 - 2.5 * r) / 2) + "px"; this.textheight = p.offsetHeight; p.parentNode.removeChild(p) } textheight = this.textheight; context.fillText(text, (length - textwidth) / 2, length / 2 + textheight / 4); context.fill(); context.closePath() } }; return progress }; </script> </body> </html>【相关推荐】
1. H5 canvas实现圆形动态加载进度实例
2. Canvas实现圆形进度条并显示数字百分比
3. HTML5 程序设计
4. 小程序开发之利用co处理异步流程的实例教程
5. js+canvas简单绘制圆圈的方法_javascript技巧
