◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
H5项目怎么打包成APP
ID:16210 / 打印开发uni-app的编辑器HBuilderX可以将H5项目打包成APP,相信很多小伙伴还不知道这个功能。下面将介绍下如何将H5打包成APP。
HBuilderX下载链接:https://www.dcloud.io/hbuilderx.html
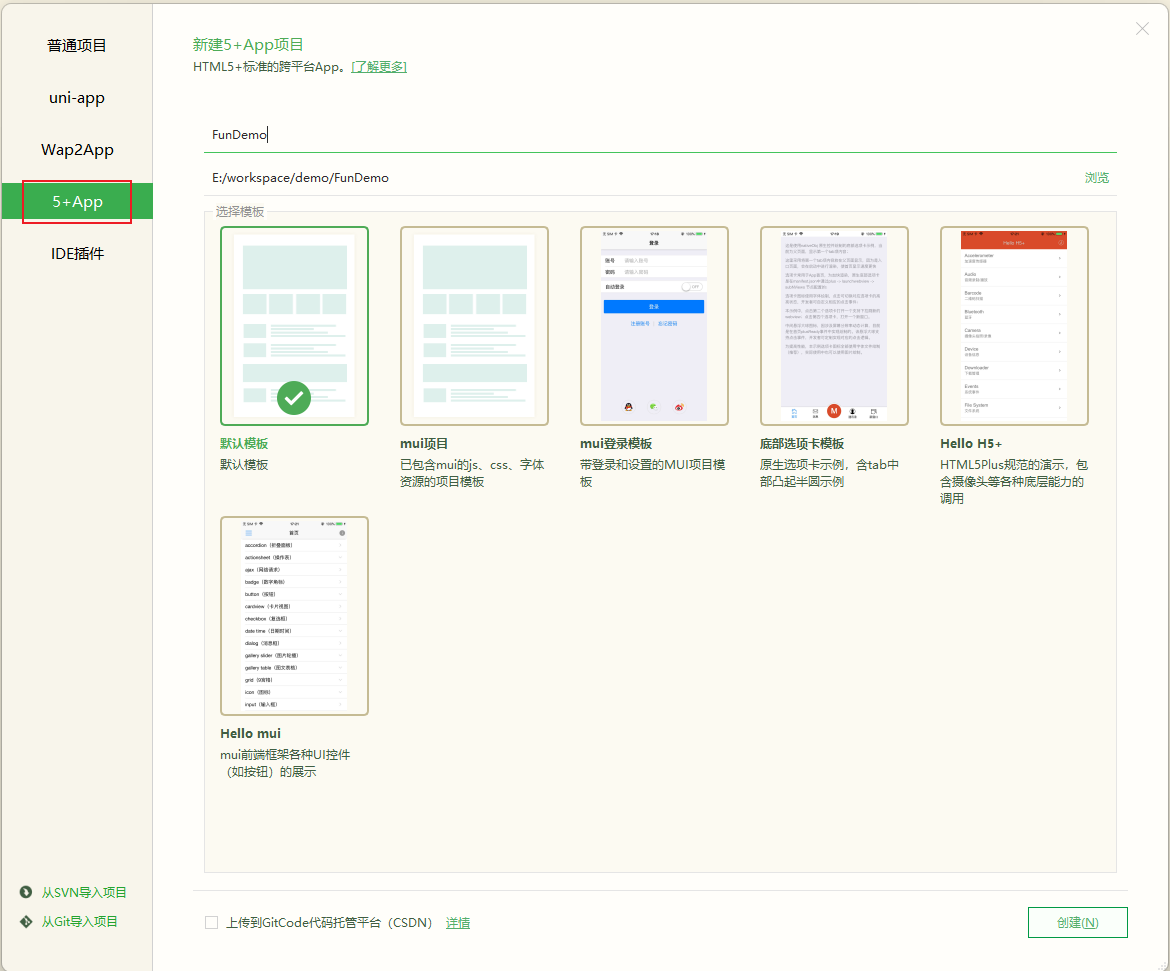
1.新建5+APP项目
选择文件>新建>项目,新建5+APP项目,选择默认模板即可,填入项目名称和地址后,点击创建即可。

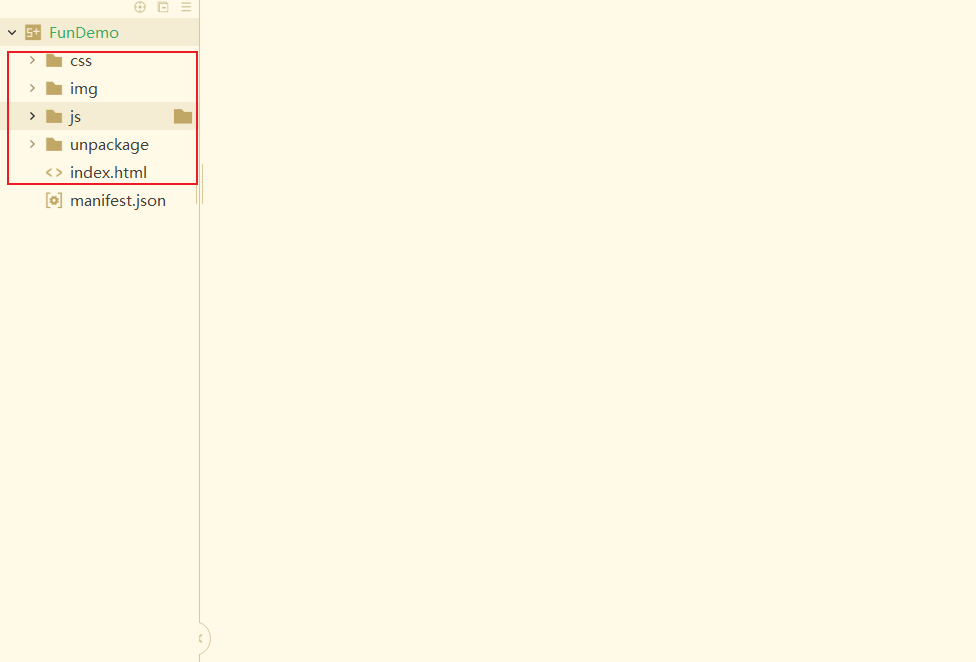
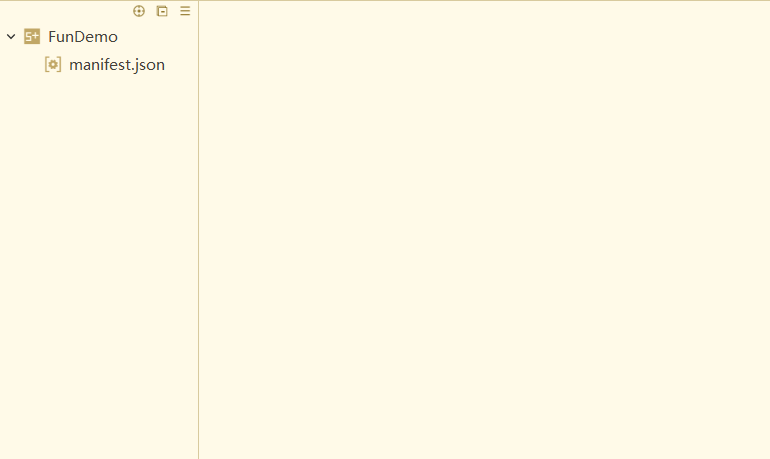
2.删除不需要的文件
将除了 manifest.json 外的所有文件删除,其实这些就是H5文件,我们肯定要用自己的


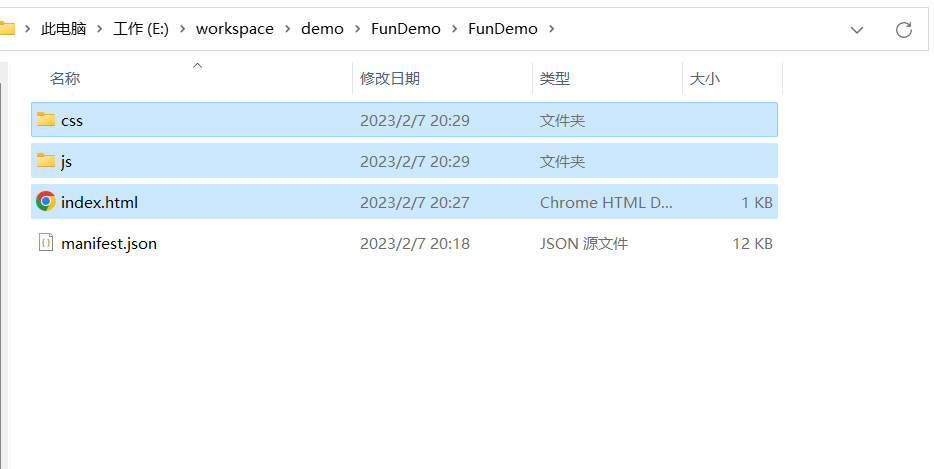
3.将H5打包的文件拷贝到当前目录下
即 npm run build 将我们的项目打包生成的dist文件下的所有文件拷贝过来。

4.配置APP
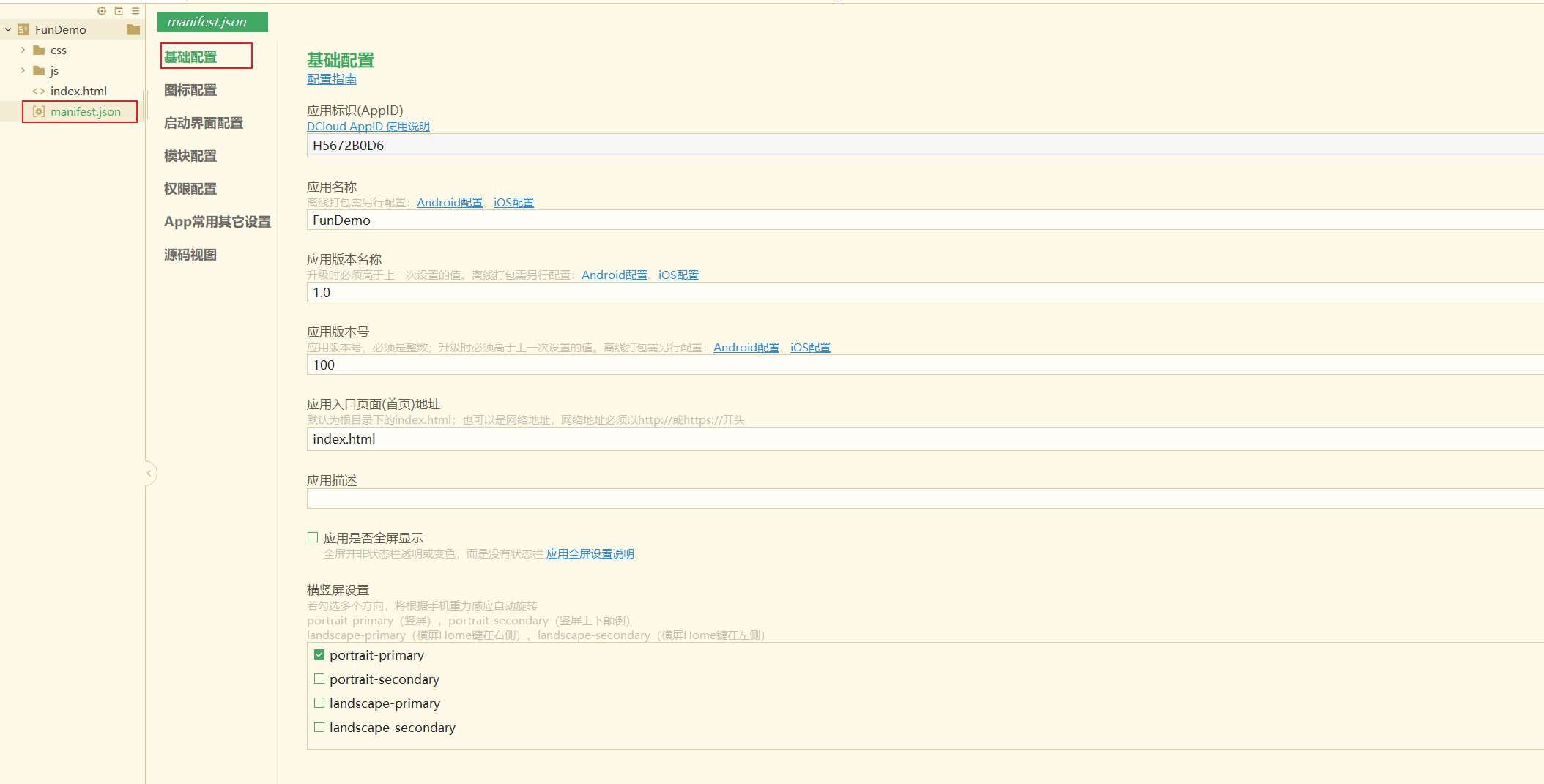
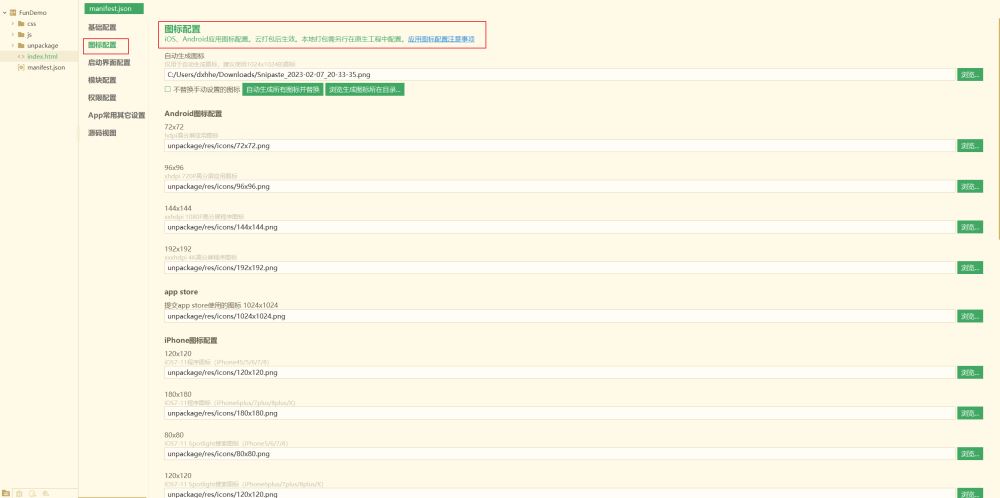
点击 manifest.json 文件,这里我们可以配置应用标识、应用名称、图标配置等等,可以按自己的需求来一一配置。


5.发行-云打包

由于是自己调试,可以选择公共测试证书,然后点击打包即可。注意,第一次打包还需要实名认证账号,在DCloud官网认证登陆认证下即可。

6.安装apk
打包预计2-5分钟,打开本地目录即可找到对应的apk,发送到手机上安装即可。



ok,安卓的APK大工告成。虽然不太懂其中的原理,我估计是安卓原生壳子加个WebView实现的。
由于IOS的不能使用公共证书,只能去申请证书,所以这里也不演示了。
