◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
css实现flex布局自动换行
ID:16020 / 打印如何让flex布局让超出宽度的子元素自动换行?

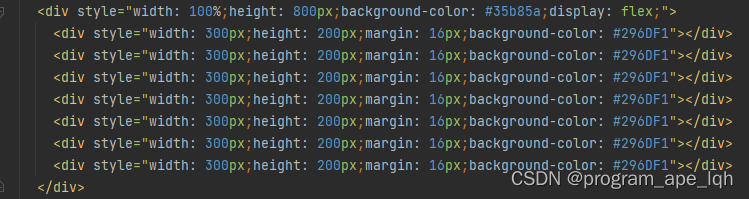
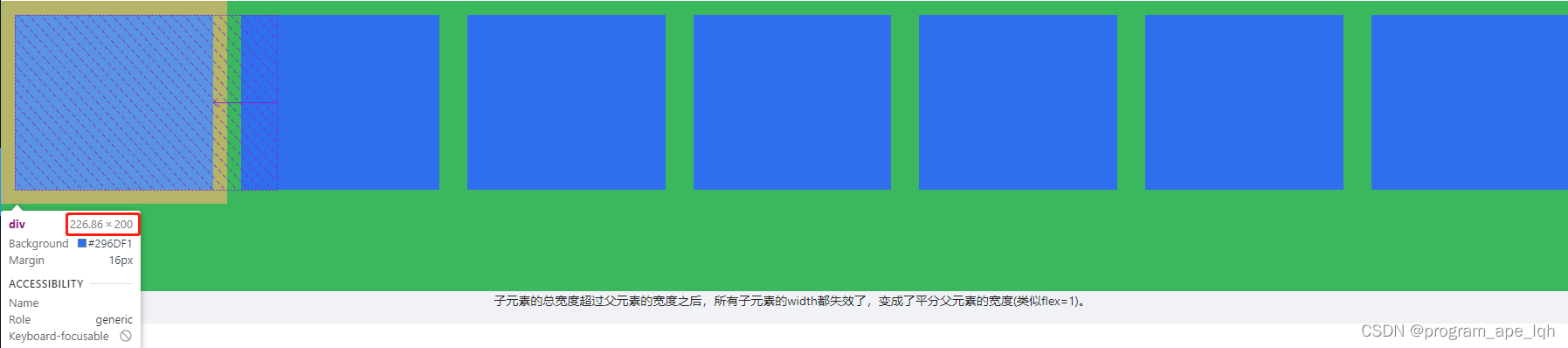
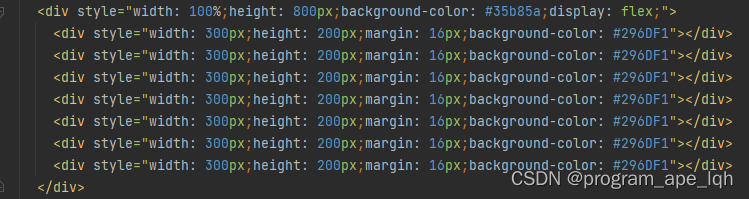
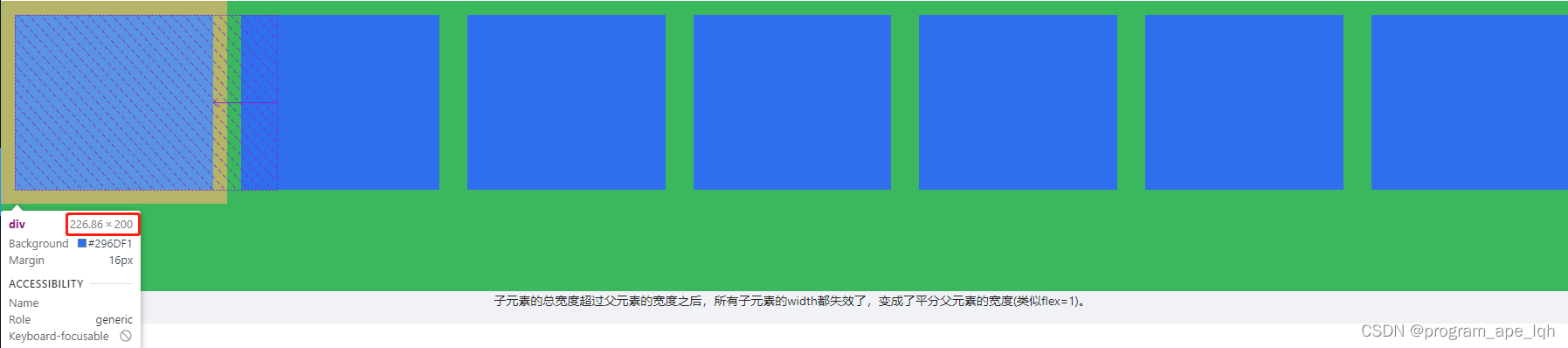
父级div设置了display:flex,子元素的总宽度超过父元素的宽度之后,所有子元素的width都失效了,变成了平分父元素的宽度(类似flex=1)。

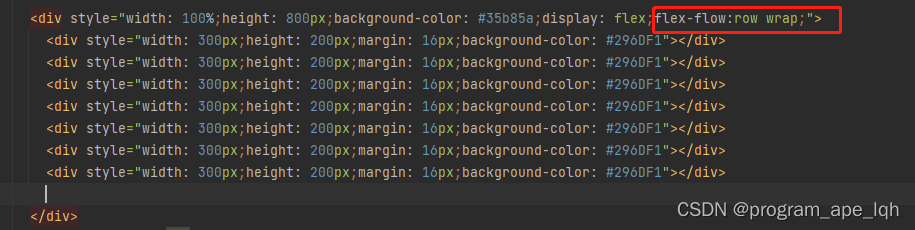
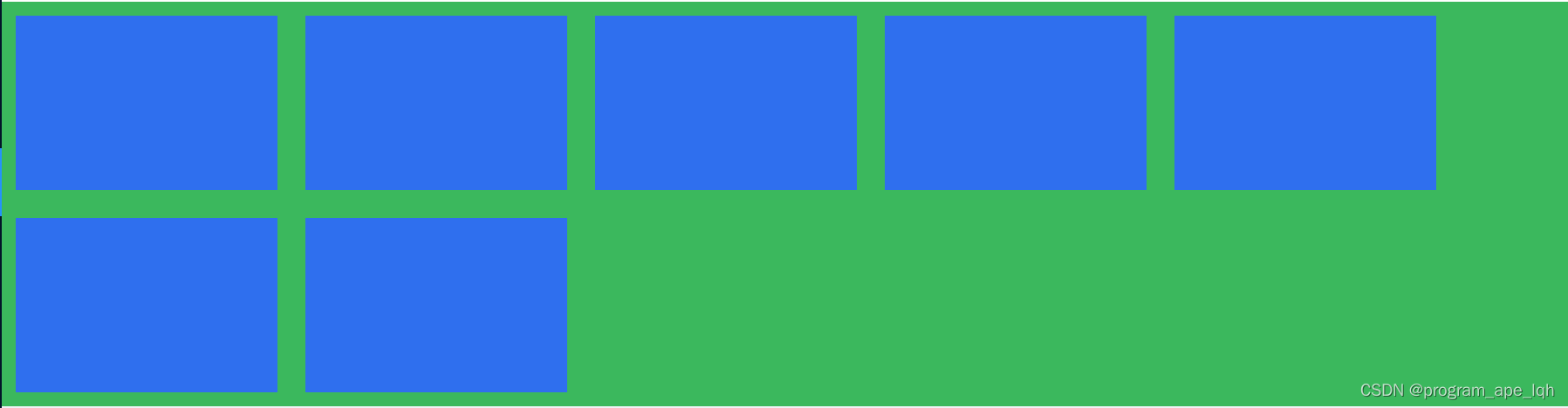
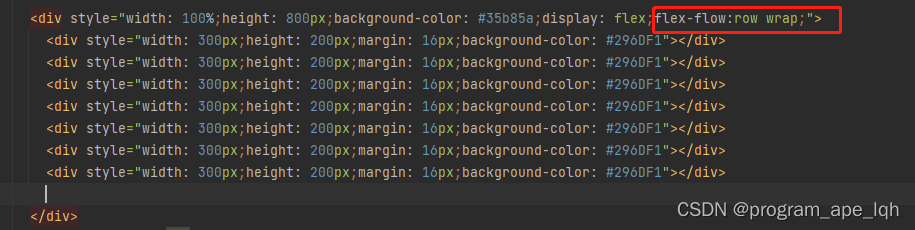
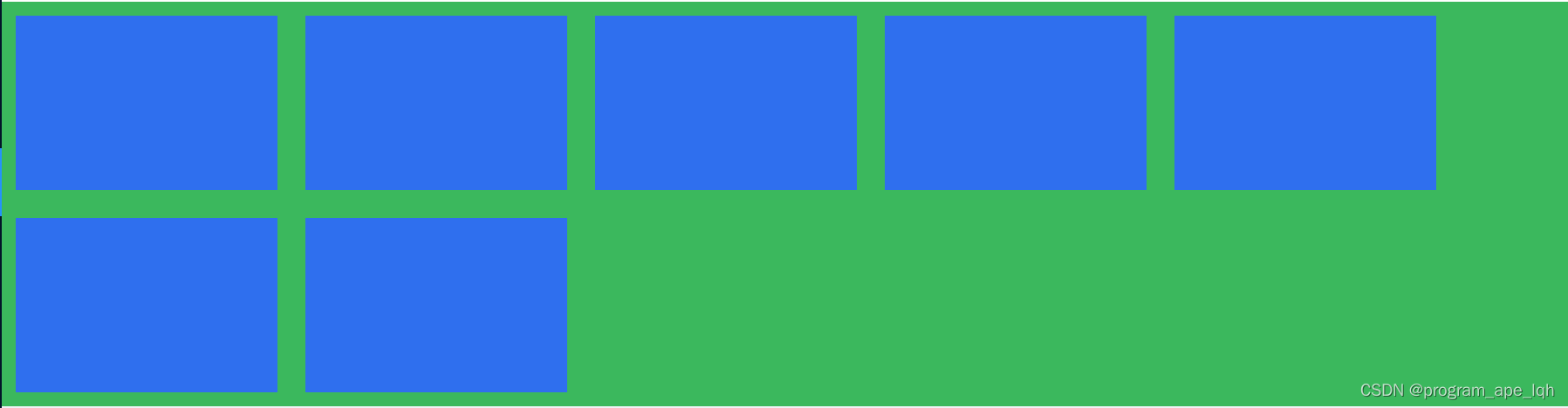
解决:给父元素加上flex-flow:row wrap 之后就可以让子元素保持设置的宽度并且换行


如何让flex布局让超出宽度的子元素自动换行?

父级div设置了display:flex,子元素的总宽度超过父元素的宽度之后,所有子元素的width都失效了,变成了平分父元素的宽度(类似flex=1)。

解决:给父元素加上flex-flow:row wrap 之后就可以让子元素保持设置的宽度并且换行


◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。