◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
CSS中的盒模型是什么?
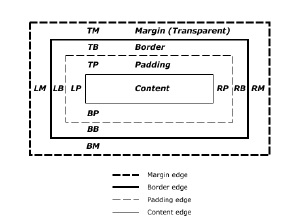
ID:13102 / 打印每个html文档中的元素都由浏览器呈现为一个矩形框。宽度、高度、内边距和外边距确定了元素周围的空间。下图说明了盒模型的概念 −

来源:w3.org
内容
这包括以文本、图像或其他媒体内容形式的实际数据。宽度和高度属性修改此框的尺寸。
内边距
立即学习“前端免费学习笔记(深入)”;
内容的外边缘与其边框之间的空间称为内边距。此框可以通过内边距属性调整大小。边缘特定属性,如padding-left、padding-bottom等,有助于实现自定义间距。
边框
内边距的外边缘与外边距的内边缘之间的距离定义了元素的边框。默认情况下,其宽度设置为0。边框属性用于定义元素的边框。也可以为单个边缘设置样式。
外边距
元素的框与其周围元素的框之间的空间被定义为外边距。这类似于页面边距,页面边距被定义为页面边缘与其内容之间的空间。它的颜色是透明的,模拟了内边距的属性,除了它清除了元素边框外的区域。与内边距类似,可以定义单个边缘具有自定义的外边距。
示例
演示
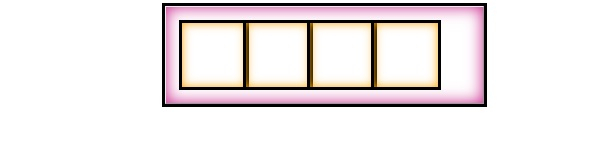
<!DOCTYPE html> <html> <head> <style> body * { outline: solid; } #demo { margin: auto; width: 50%; padding: 1em; border: 1px outset; display: flex; box-shadow: inset 0 0 15px mediumvioletred; box-sizing: border-box; } #demo div { padding: 2em; box-shadow: inset 0 0 9px orange; } </style> </head> <body> <div id="demo"> <div></div> <div></div> <div></div> <div></div> </div> </body> </html>输出
这将产生以下输出 −

示例
演示
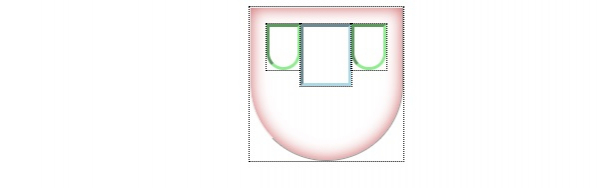
<!DOCTYPE html> <html> <head> <style> body * { outline: thin dotted; } #demo { margin: auto; width: 120px; height: 120px; padding: 1em; border: 1px outset; display: flex; box-shadow: inset 0 0 15px indianred; } #demo div { width: 40px; height: 40px; } div:nth-child(odd) { border: inset lightgreen; border-bottom-right-radius: 100px; border-bottom-left-radius: 100px; } div:nth-child(even) { border: inset lightblue; padding: 0.5em; } </style> </head> <body> <div id="demo"> <div></div> <div></div> <div></div> </div> </body> </html>输出
这将产生以下输出 −