◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
css3怎么办能选择第三个li元素
ID:12862 / 打印在css中,可以利用“:nth-child(n)”选择器来选择第三个li元素,该选择器的作用就是选择父元素下的第n个子元素,当选择器中的数字为3时,会选择第3个元素,语法为“li:nth-child(3){css样式代码;}”。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css3怎么办能选择第三个li元素
在css中,想要选择第3个li元素,需要利用“:nth-child(n)”选择器。
:nth-child(n) 选择器匹配属于其父元素的第 N 个子元素,不论元素的类型。
立即学习“前端免费学习笔记(深入)”;
n 可以是数字、关键词或公式。
示例如下:
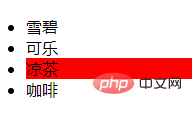
<html> <head> <style> li:nth-child(3) { background:#ff0000; } </style> </head> <body> <ul> <li>雪碧</li> <li>可乐</li> <li>凉茶</li> <li>咖啡</li> </ul> </body> </html>输出结果:

(学习视频分享:css视频教程)
