◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
怎么利用css3实现下凹型字体
ID:12861 / 打印方法:1、使用color属性将字体颜色设置的和背景色一致;2、使用text-shadow属性给文字加阴影来实现下凹型字体效果,语法“text-shadow: -1px -1px 1px #000, 1px 1px 1px #fff;”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
利用css3实现下凹型字体
1、使用color属性将文字颜色设置的和背景色一致
2、使用text-shadow属性给文字加阴影来实现下凹型字体效果
立即学习“前端免费学习笔记(深入)”;
实现代码:
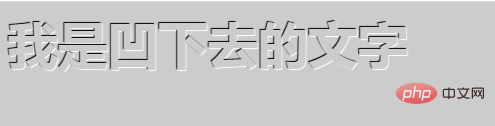
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <style> body { background-color: #ccc; } div { color: #ccc; font: 700 50px "微软雅黑"; } div { text-shadow: -1px -1px 1px #000, 1px 1px 1px #fff; } </style> </head> <body> <div>我是凹下去的文字</div> </body> </html>
(学习视频分享:css视频教程)
