◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
box-shadow是css3新增的属性吗
ID:12836 / 打印“box-shadow”是css3新增的属性。“box-shadow”属性的作用就是给元素框添加一个或者多个阴影,语法为“元素{box-shadow:水平阴影位置 垂直阴影位置 blur spread color inset;}”。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
box-shadow是css3新增的属性吗
box-shadow是css3新增的属性。
box-shadow 属性用于向框添加一个或多个阴影。该属性的语法如下:
立即学习“前端免费学习笔记(深入)”;
box-shadow: h-shadow v-shadow blur spread color inset;
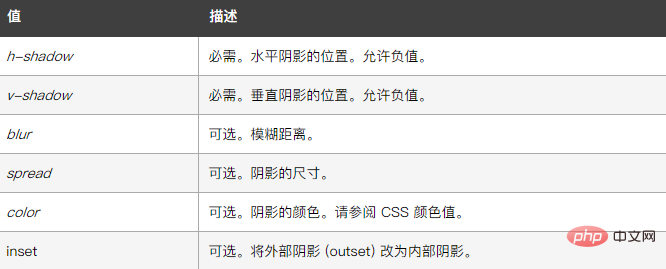
其中属性值表示如下:

示例如下:
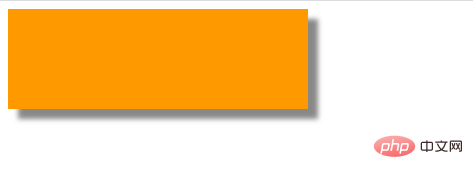
<!DOCTYPE html> <html> <head> <style> div{ width:300px; height:100px; background-color:#ff9900; box-shadow: 10px 10px 5px #888888; } </style> </head> <body> <div></div> </body> </html>输出结果:

(学习视频分享:css视频教程)
