◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
css3元素的翻转代码是什么
ID:12835 / 打印代码:1、“transform:rotatey(角度)”,可设置元素沿y轴翻转样式;2、“transform:rotatex(角度)”,可设置元素沿x轴翻转样式;3、“transform:rotatez(角度)”,可设置元素沿z轴翻转样式。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css3元素的翻转代码是什么
在css中,想要实现元素的翻转效果,需要利用transform属性。
transform属性配合不同的函数使用也会有不同的翻转显示效果。
立即学习“前端免费学习笔记(深入)”;
1、transform属性配合rotateY()函数设置元素沿着Y轴翻转。
示例如下:
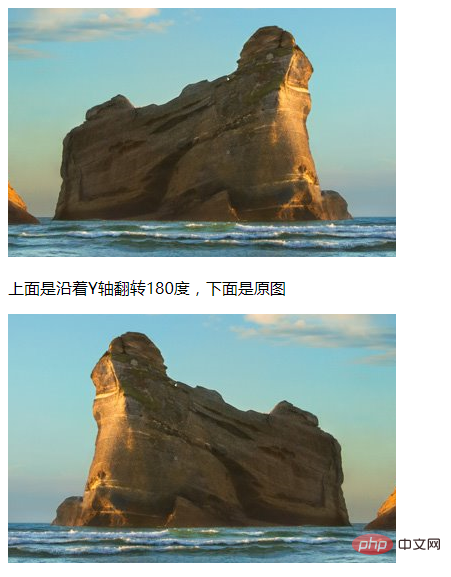
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .img1{ transform:rotateY(180deg); } </style> </head> <body> @@##@@ <p>上面是沿着Y轴翻转180度,下面是原图</p> @@##@@ </body> </html>输出结果:
2、transform属性配合rotateX()函数设置元素沿着X轴翻转。
示例如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .img1{ transform:rotateX(180deg); } </style> </head> <body> @@##@@ <p>上面是沿着X轴翻转180度,下面是原图</p> @@##@@ </body> </html>输出结果:
3、transform属性配合rotateZ()函数设置元素沿着Z轴翻转。
示例如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .img1{ transform:rotateZ(180deg); } </style> </head> <body> @@##@@ <p>上面是沿着X轴翻转180度,下面是原图</p> @@##@@ </body> </html>输出结果:

(学习视频分享:css视频教程)


