◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
css样式中有文字描边吗
ID:12782 / 打印在css样式中,有文字描边样式。可以利用“text-stroke”属性给文字元素设置描边样式,该属性可以设置文字描边的厚度和颜色,语法为“文字元素{text-stroke:width color;}”。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css样式中有文字描边吗
css样式中有文字描边。
在css中,可以利用text-stroke属性来给文字设置描边样式,该属性是一个复合属性。设置或检索对象中的文字的描边。
立即学习“前端免费学习笔记(深入)”;
也可以分开来写,text-stroke-width:设置或检索对象中的文字的描边厚度,text-stroke-color :设置或检索对象中的文字的描边颜色。
写法:

示例如下:
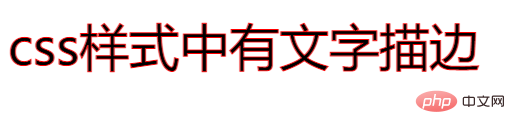
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> p{ font-size:50px; -webkit-text-stroke:1px red; } </style> </head> <body> <p>css样式中有文字描边</p> </body> </html>输出结果:

大家感兴趣的话,可以继续访问:css视频教程。
