◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
css怎样禁止页面的左右滚动条
ID:12676 / 打印在css中,可以利用“overflow-x”属性来禁止页面的左右滚动条,当该属性的值为“hidden”时,可以将超出左右边缘的元素内容隐藏起来,进而禁止页面左右滚动条的显示;语法为“body{overflow-x:hidden;}”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css怎样禁止页面的左右滚动条
我们可以通过overflow-x属性,设置超出页面左右宽度的内容进行隐藏,这样页面就不会出现左右滚动条了。
示例如下:
立即学习“前端免费学习笔记(深入)”;
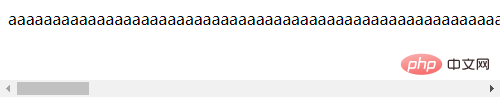
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> body{ overflow-x:hidden; } </style> </head> <body> aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa </body> </html>如果没有给body元素添加overflow-x:hidden;样式,输出结果如下:

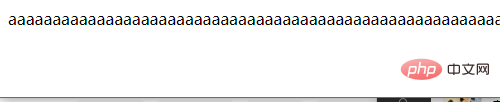
上述示例输出结果如下:

(学习视频分享:css视频教程)
