◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
css怎样实现鼠标点击表格变色效果
ID:12618 / 打印在css中,可以利用“:active”选择器和background属性实现鼠标点击表格变色效果,语法为“表格元素:active{background:颜色值;}”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css怎样实现鼠标点击表格变色效果
在css中可以利用“:active”选择器和background属性来实现鼠标点击表格变色效果。
:active”选择器用于选中鼠标点击元素时的状态,background属性用于设置元素的背景颜色。
立即学习“前端免费学习笔记(深入)”;
下面我们通过示例来看一下怎样实现鼠标点击表格变色,示例如下:
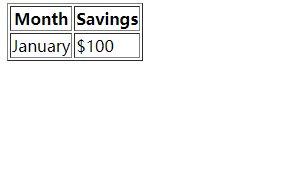
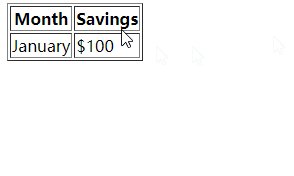
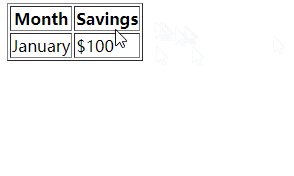
<html> <body> <style> .biaoge:active{ background:red; } </style> <table border="1" class="biaoge"> <tr> <th>Month</th> <th>Savings</th> </tr> <tr> <td>January</td> <td>$100</td> </tr> </table> </body> </html>输出结果:

(学习视频分享:css视频教程)
