◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
前端页面跳转并取值的实现
ID:8767 / 打印这次给大家带来前端页面跳转并取值的实现,前端页面跳转并取值的实现的注意事项有哪些,下面就是实战案例,一起来看一下。
记录一下
(从A页面跳转到B页面,并将B页面的值取到赋到A页面上显示)
先来举一个栗子;)
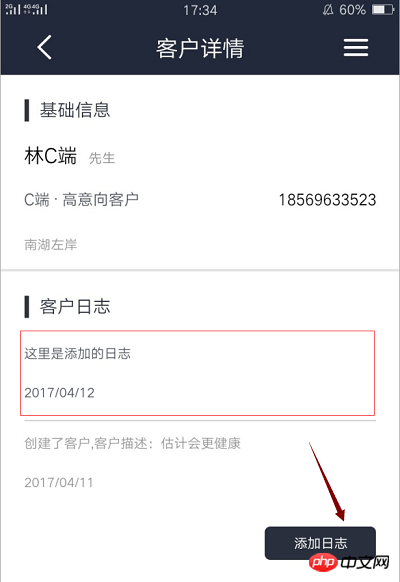
这个是A页面

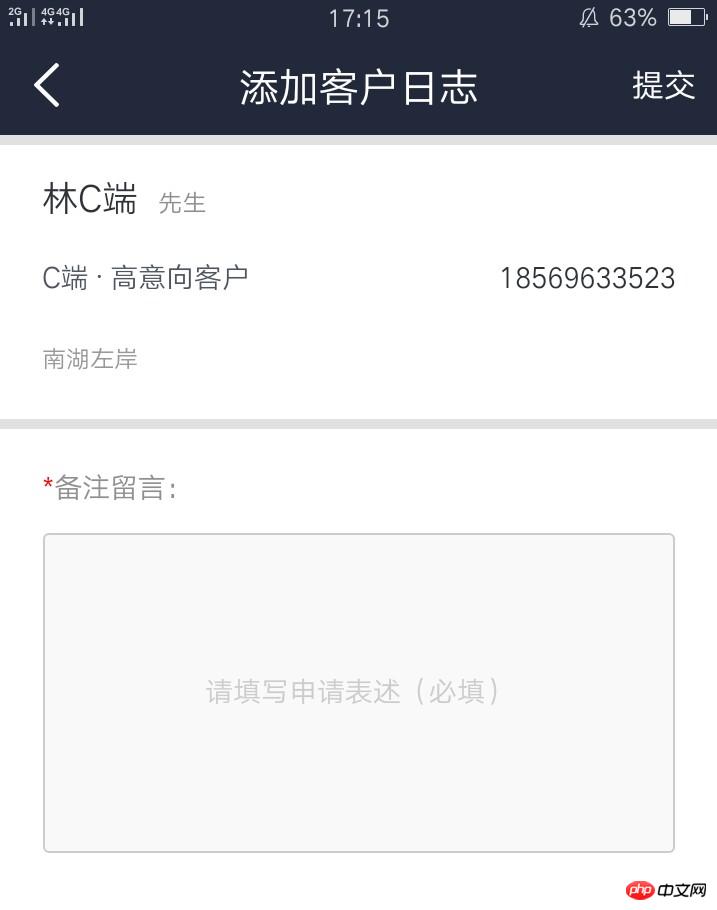
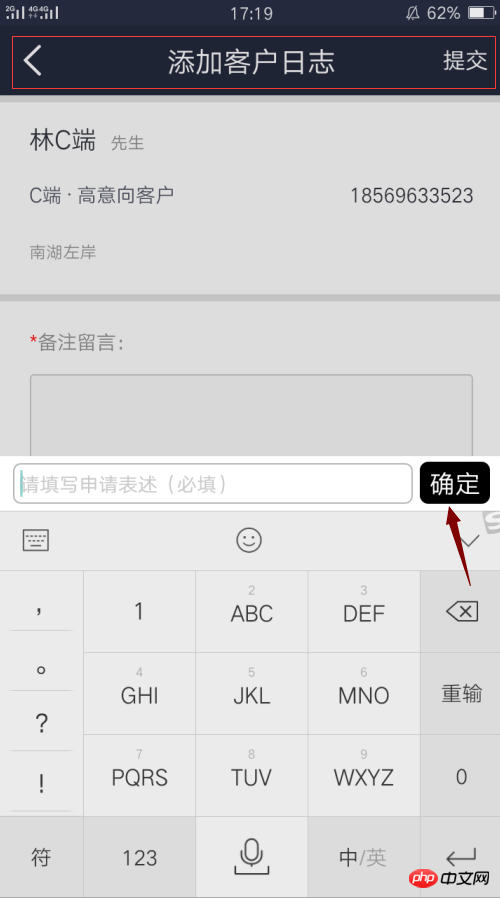
这是B页面

通过点击A页面上的添加日志 跳转到B页面,并将在B页面上添加的日志内容传到A页面上 红色框位置
首先引用js,我这里有引用openpage.js 自己的一个插件
//这个是放在A页面上的 //将填写的日志 返回的json数据 填充到客户详情 function DunnAge(data) { //成功之后从B页面返回的数据data var data = JSON.parse(JSON.stringify(data)); var Remark = data.Body.Remark;//内容 var AddTimeStr = data.Body.AddTimeStr; var html = '<p></p><p>' + Remark + '</p><p>' + AddTimeStr + '</p>'; $(".js_noJilu").hide(); $(".js_rizhi").prepend(html) } <p>添加日志</p>
公共js里面配置头部
(详细的App头部配置说明----------App配置页面头部)
A页面的头部 "/OACustomer/CustomerDetail": { title: "客户详情", headLeft: [{ foreImage: "iconback", eventString: "gjj://Close.Page/1?jsCallBack=JC5wYWdpbmcuc2VhcmNoKCk7"}], headRight: [{ foreImage: "icondrop", type: "DropDownList", menus: [{ iconImage: "iconcontentchange", alpha: "100", text: "修改客户信息", textSize: 16, textColor: "000000", backColor: "FFFFFF", eventString: "modiFicaTion()" }, ], }] }, B页面的头部 "/OACustomer/AddLogView": { title: "添加客户日志", headRight: [{ text: "提交", eventString: "submit()" }] }//js里配置的头部 //这是放在B页面上的 //提交 function submit() { var mes = $("form").validtor(); if (mes) { $.dialog.openDialogString(mes); return false; } var url = "/OACustomer/SubmitAddLog"; $.ajax({ type: "post", url: url, data: $("form").serialize(), dataType: "json", beforeSend: function () { }, error: function () { $.dialog.openDialogString("加载失败,请重试"); }, success: function (data) { if (data.DictJsonStatus == 200) { //将填写的日志 返回的json数据 填充到客户详情 $.zProtocol({ type: "Close.Page", path: "/1", success: 'DunnAge(' + JSON.stringify(data) + ')' }); } else { $.dialog.openDialogString(data.Msg); } } }) } //页面内容 相信看了本文案例你已经掌握了方法,更多精彩请关注24分享网其它相关文章!
推荐阅读:
怎样使用phonegap查找联系人
phonegap操作数据库详解
立即学习“前端免费学习笔记(深入)”;
phonegap获取设备信息方法详解
