◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
[CVHSV 与 RGB:理解和利用 HSV 进行图像处理
ID:21809 / 打印在上一篇文章中,我们探索了在 opencv 中处理 rgb 图像的基础知识,包括绘图以及调整亮度和对比度。虽然 rgb 色彩空间非常适合计算机显示器,因为它以屏幕发出的光强度来表示颜色,但它与人类在自然世界中感知颜色的方式并不相符。这就是 hsv(色相、饱和度、明度)发挥作用的地方——一个旨在以更接近人类感知的方式表示颜色的颜色空间。
在这篇文章中,我们将深入研究 hsv,了解其组件,探索其应用程序,并学习一些增强图像的酷技巧。
什么是单纯疱疹病毒?
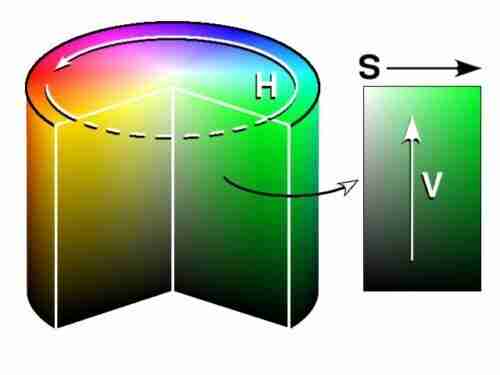
hsv 代表色相、饱和度和明度:
- 色调 (h):这是指颜色的类型 - 红色、绿色、蓝色等。虽然传统上以圆形光谱 (0°–360°) 上的度数来测量,但在 opencv 中,色调缩放为 0 –179 适合 8 位整数。这是映射:
0(或接近它)仍然代表红色。 60–89 对应绿色。 120–149 对应蓝色。 140–179 环绕回红色,完成圆形光谱。
饱和度 (s):这定义了颜色的强度或纯度:完全饱和的颜色不含灰色且充满活力,饱和度较低的颜色显得更加褪色。
值 (v):通常称为亮度,它测量亮度或暗度。通过分离这些组件,hsv 使分析和操作图像变得更容易,特别是对于颜色检测或增强等任务。颜色。
为了更好地理解这一点,情节打击很好地展示了色彩空间中的值

在 opencv 中将图像转换为 hsv
使用 cv2.cvtcolor() 函数在 opencv 中将图像转换为 hsv 非常简单。我们来看看:
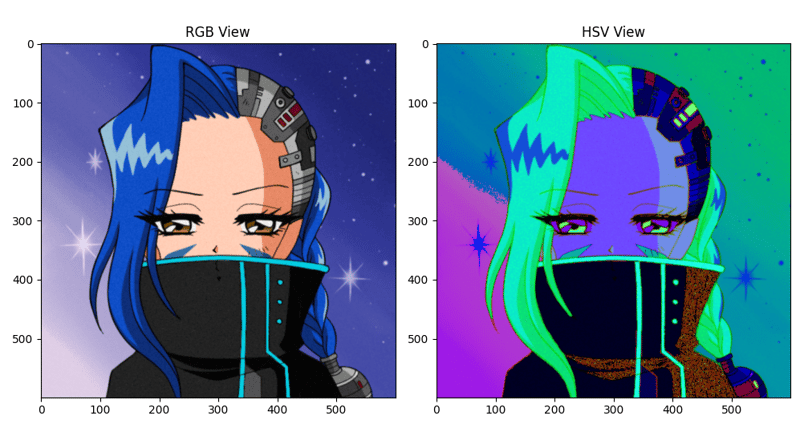
import cv2 import matplotlib.pyplot as plt image = cv2.imread('./test.png') plt.figure(figsize=(10,10)) plt.subplot(1,2,1) plt.imshow(image[:,:,::-1]) #plot as rgb plt.title("rgb view") hsv= cv2.cvtcolor(image, cv2.color_rgb2hsv) plt.subplot(1,2,2) plt.imshow(hsv) plt.title("hsv view") plt.tight_layout() plt.show() 
乍一看,hsv 情节可能看起来很奇怪——几乎像外星人。这是因为您的计算机尝试将 hsv 表示为 rgb 图像,即使 hsv 的组件(尤其是色调)并未直接映射到 rgb 值。例如:
- 色调(h):以角度表示,在 opencv 中范围为 0 到 179(而不是像 rgb 通道那样为 0 到 255)。这会导致色调通道在基于 rgb 的绘图中主要显示为蓝色。
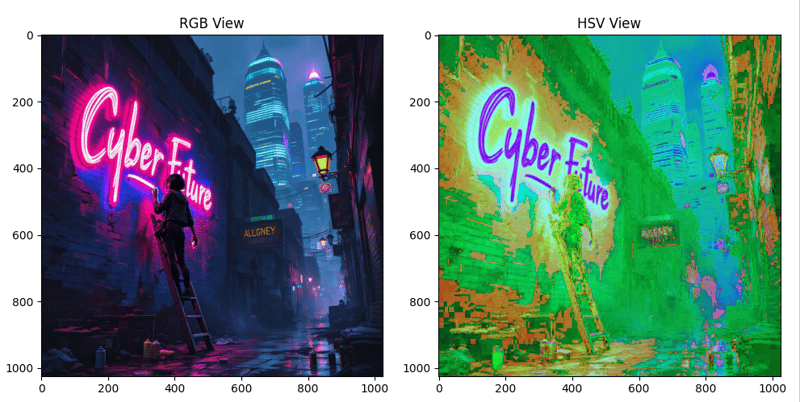
在接下来的示例中,我们不会使用个人资料图像,而是使用 flux ai image gen 模型生成的较暗的图像。因为它提供了比个人资料图片更好的 hsv 用户案例,我们可以更好地看到它的效果

通过直方图了解 hsv
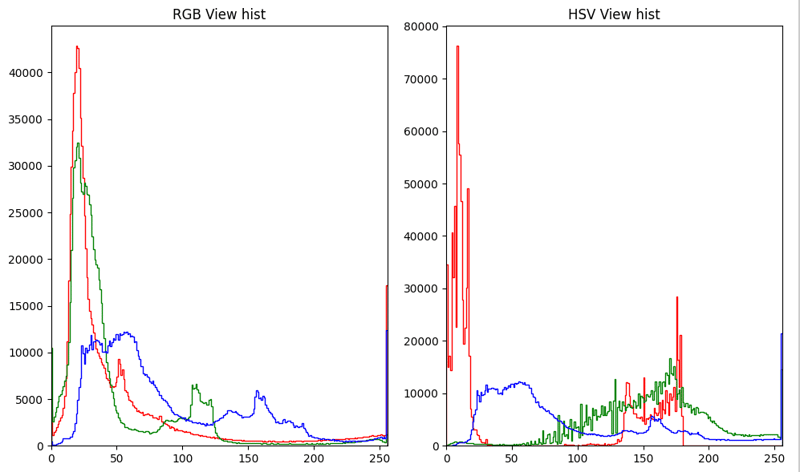
为了更好地理解 rgb 和 hsv 之间的差异,让我们绘制每个通道的直方图。代码如下:
# plot the histograms plt.figure(figsize=(10, 6)) # rgb histogram plt.subplot(1, 2, 1) for i, color in enumerate(['r', 'g', 'b']): plt.hist(image[:, :, i].ravel(), 256, [0, 256], color=color, histtype='step') plt.xlim([0, 256]) plt.title("rgb histogram") # hsv histogram plt.subplot(1, 2, 2) for i, color in enumerate(['r', 'g', 'b']): plt.hist(hsv[:, :, i].ravel(), 256, [0, 256], color=color, histtype='step') plt.xlim([0, 256]) plt.title("hsv histogram") plt.show() 
从直方图中,您可以看到 hsv 通道与 rgb 通道有何不同。请注意 hsv 中的色调通道,其值介于 0 到 179 之间,代表不同的颜色区域,而饱和度和值则处理强度和亮度。
可视化色相、饱和度和明度
现在,让我们将 hsv 图像分解为各个组成部分,以更好地理解每个通道代表的含义:
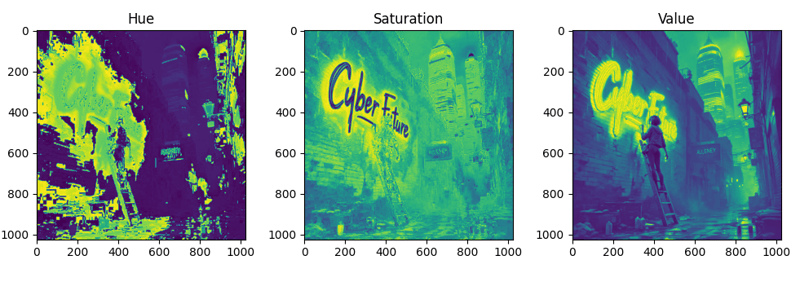
# plot the individual hsv channels plt.figure(figsize=(10, 6)) plt.subplot(1, 3, 1) plt.imshow(hsv[:, :, 0], cmap='hsv') # hue plt.title("hue") plt.subplot(1, 3, 2) plt.imshow(hsv[:, :, 1], cmap='gray') # saturation plt.title("saturation") plt.subplot(1, 3, 3) plt.imshow(hsv[:, :, 2], cmap='gray') # value plt.title("value") plt.tight_layout() plt.show() 
- 色调:显示清晰的颜色区别,突出显示图像中的主色。
- 饱和度:较亮的区域代表鲜艳的色彩,而较暗的区域表示更柔和的灰色色调。
- 明度:突出亮度分布,光线充足的区域显得更亮。
hsv 治疗技巧
1. 亮度增强(数值均衡)
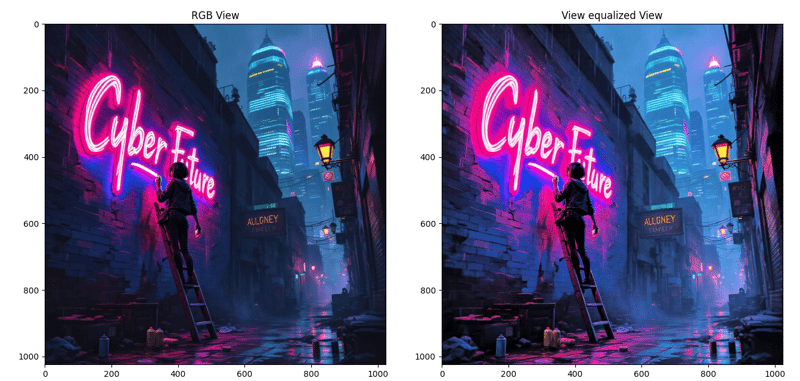
对于光照不均匀的图像,均衡值通道可以使较暗的区域更加明显,同时为较亮的区域提供“发光”效果。
equ = cv2.equalizehist(hsv[:, :, 2]) # equalize the value channel new_hsv = cv2.merge((hsv[:, :, 0], hsv[:, :, 1], equ)) new_image = cv2.cvtcolor(new_hsv, cv2.color_hsv2bgr) # display results plt.figure(figsize=(10, 6)) plt.subplot(1, 2, 1) plt.imshow(image) plt.title("original image") plt.subplot(1, 2, 2) plt.imshow(new_image) plt.title("brightness enhanced") plt.tight_layout() plt.show() 
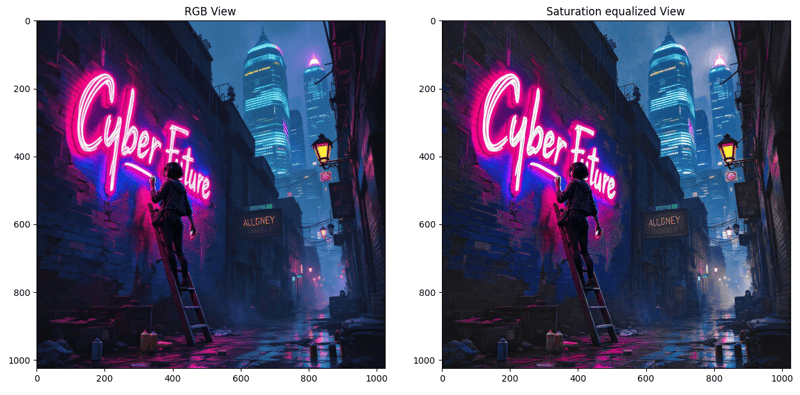
2.色彩增强(饱和度均衡)
增强饱和度通道使图像中的颜色更加清晰和充满活力。
equ = cv2.equalizehist(hsv[:, :, 1]) # equalize the saturation channel new_hsv = cv2.merge((hsv[:, :, 0], equ, hsv[:, :, 2])) new_image = cv2.cvtcolor(new_hsv, cv2.color_hsv2bgr) # display results plt.figure(figsize=(10, 6)) plt.subplot(1, 2, 1) plt.imshow(image) plt.title("original image") plt.subplot(1, 2, 2) plt.imshow(new_image) plt.title("color enhanced") plt.tight_layout() plt.show() 
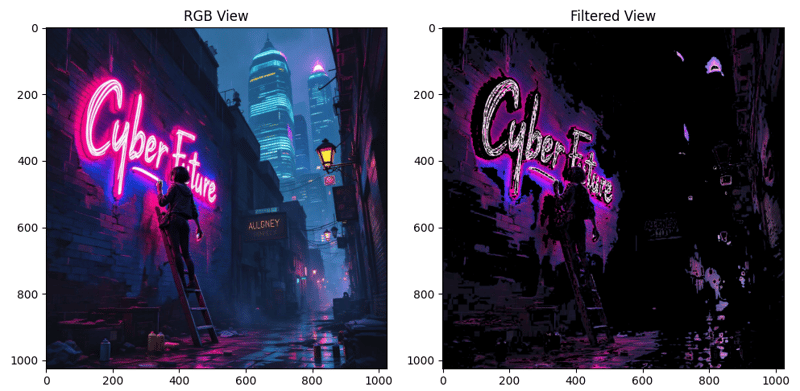
3. 滤色(隔离红色)
使用色调通道,我们可以隔离特定的颜色。例如,要提取红色调:
# Define range for red color lower_red = np.array([140, 0, 0]) upper_red = np.array([180, 255, 255]) # Create a mask mask = cv2.inRange(hsv, lower_red, upper_red) filtered_image = cv2.bitwise_and(image, image, mask=mask) # Display results plt.figure(figsize=(10, 6)) plt.subplot(1, 2, 1) plt.imshow(image) plt.title("Original Image") plt.subplot(1, 2, 2) plt.imshow(filtered_image) plt.title("Red Filtered") plt.tight_layout() plt.show() 
这项技术对于对象检测、颜色分割甚至艺术效果等任务非常有用。
结论
hsv 色彩空间提供了一种通用且直观的方法来分析和操作图像。通过分离颜色(色调)、强度(饱和度)和亮度(值),hsv 简化了颜色过滤、增强和分割等任务。 rgb 是显示器的理想选择,而 hsv 则为创意和分析图像处理提供了可能性。
您最喜欢的 hsv 技巧是什么?欢迎在下方分享您的想法,让我们一起探索这个充满活力的色彩世界!
此版本包含流畅的流程、详细的解释和一致的格式,以提高可读性和理解性。
