◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
Html分层的box-shadow效果的示例代码
ID:16308 / 打印
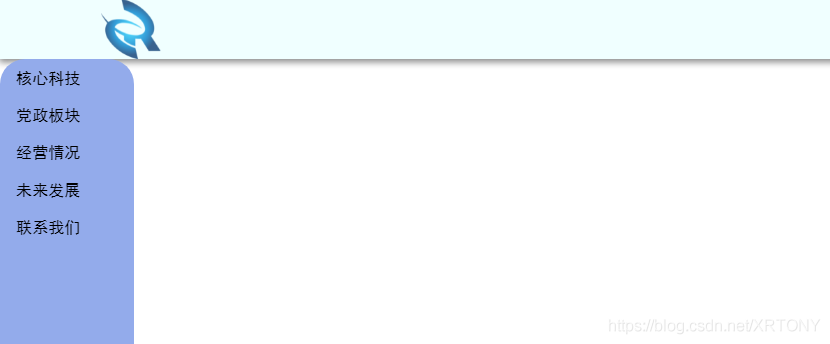
先上图:今天我们做这个效果!

其实也没什么,就是分享一下大家在做网页的时候经常会遇到要做导航栏之类的,可能会觉得自己的导航栏总是少了点立体的感觉,今天我们就来看看!
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <style> body{ margin: 0; } .clearfix { overflow: auto; } .shadow_box{ box-shadow: 0px 3px 10px 1px #888888; } div.sticky{ position: sticky; top: 0; background:azure; text-align: center; } .img1{ float: left; clear: both; margin-left:100px; opacity: 0.8; overflow: auto; } ul{ list-style-type: 0; margin: 0; padding: 0; width: 7%; height: 100%; background-color:rgb(147, 171, 235) ; position:fixed; overflow: auto; border-radius: 25px; } li a{ display: block; color:#000; padding: 8px 16px; text-decoration: none; font-family:"黑体"; } li:hover{ background-color: #555; color: white; } </style> <title>XR官网</title> </head> <body> <div class="sticky clearfix shadow_box"> <img class="img1" src="img/4.png" width="60px" height="60px " /> </div> <div> <ul> <li><a href="index.html">核心科技</a></li> <li><a href="index.html">党政板块</a></li> <li><a href="index.html">经营情况</a></li> <li><a href="index.html">未来发展</a></li> <li><a href="index.html">联系我们</a></li> </ul> </div> <div style="padding-bottom: 2000px;"></div> </body> </html> 直接上完整代码,这也是大家最喜欢的方式,不磨磨唧唧了,我们主要看这个

这就是阴影效果的“罪魁祸首”,因为我定义了box-shadow,然后指定了相关的参数,就可以设置成这样啦,有朋友问,你这个参数啥意思,我怎么知道?没关系,我来用一张图告诉你!

这就是box-shadow的所有参数。相信你可以设置好的,如果你还是不太会,可以给我留言,我帮你一起设置!感谢支持!
