◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
CSS中外边距塌陷的八种解决方法
ID:15994 / 打印什么是margin-top塌陷
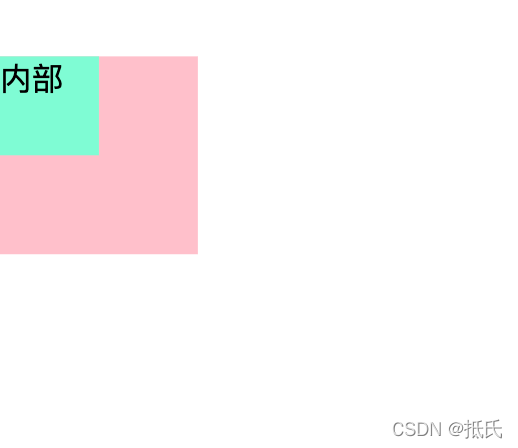
margin-top塌陷是在CSS的盒子模型中出现的一种现象,描述的是当父元素包裹着一个子元素的时候,当给子元素设置margin-top属性时,此时只是想让子元素的边框距离父元素边框有一段距离,而却出现了父元素的顶端距离body这个边框出现了位移,这就是margin-top塌陷的现象。

满足以下条件就会产生外边距塌陷现象:
1,子元素在父元素里面
2,子元素中有margin-top或者margin-bottom值
解决步骤
直接上代码,我这代码默认是具有外边距塌陷效果的,可以自己解开对应的注释进行调试。
<!DOCTYPE html> <html lang="en" xmlns:th="http://www.thymeleaf.org" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:sec="http://www.thymeleaf.org/extras/spring-security" xmlns:shiro="http://www.pollix.at/thymeleaf/shiro"> <head> <meta charset="UTF-8"> <title>Title</title> <style> * { padding: 0; margin: 0; } /*解决外边距塌陷的解决代码-8:给【推荐:既能解决margin-top塌陷问题,又不会出现其他附加的未知错误】*/ /*.clearfix::before { content: ''; display: table; }*/ #outer { width: 100px; height: 100px; background-color: pink; /*解决外边距塌陷的解决代码-1:给父元素加边框*/ /*border: 1px solid #fff;*/ /*解决外边距塌陷的解决代码-2:给父元素加溢出css*/ /*overflow: hidden;*/ /*解决外边距塌陷的解决代码-3:给父元素加固定定位*/ /*position:fixed;*/ /*解决外边距塌陷的解决代码-4:给父元素加浮动【不推荐,可能带来未知的错误】*/ /*float: left;*/ /*解决外边距塌陷的解决代码-5:给父元素设置display:table;*/ /*display: table;*/ /*padding: 0 10px 0 10px;*/ /*解决外边距塌陷的解决代码-6:使用子绝父相*/ /*position: relative;*/ } #inner { width: 50px; height: 50px; margin-top: 30px; /*解决外边距塌陷的解决代码-6:使用子绝父相*/ /*position: absolute;*/ /*解决外边距塌陷的解决代码-7:给子元素加浮动【一样不推荐】*/ /*float: left;*/ background-color: aquamarine; } </style> </head> <body> <div id="outer" class="clearfix"> <div id="inner"> 内部 </div> </div> </body> </html> 