◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
css如何设置文本方向
ID:12715 / 打印在css中,可以利用direction属性来设置文本方向,语法为“direction:ltr/rtl”。direction属性用于规定文本的方向,当属性值为“ltr”时可设置文本方向从左到右,当属性值为“rtl”时可设置文本方向从右到左。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css如何设置文本方向
在css中,可以利用direction属性来设置文本的方向,direction属性的作用就是规定文本的方向。
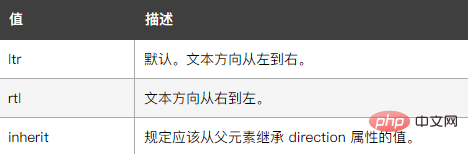
该属性的值如下:
立即学习“前端免费学习笔记(深入)”;

示例如下:
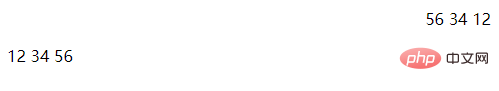
<html> <head> <style type="text/css"> p.one{ direction: rtl } p.two{ direction: ltr } </style> </head> <body> <p class="one">12 34 56</p> <p class="two">12 34 56</p> </body> </html>输出结果:

(学习视频分享:css视频教程)
