◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
css怎么让li元素横着显示
ID:12710 / 打印在css中,可以利用float属性让li元素横着显示,该属性用于设置元素在哪个方向浮动,当属性值设置为“left”或“right”时,都可以让li元素横着显示,语法为“li{float:left;}”或“li{float:right;}”。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css怎么让li元素横着显示
在css中,通过给li标签添加float属性,让所有li标签向同一方向浮动,便可以实现li标签横向排列。下面举例讲解css如何实现li标签横向排列。
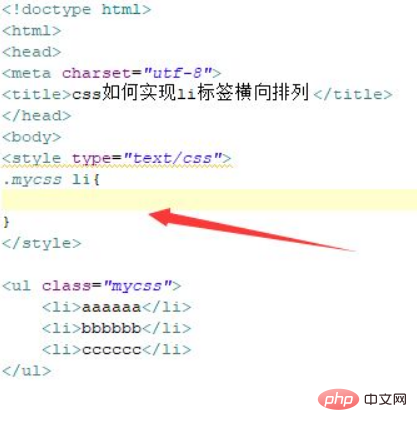
1、新建一个html文件,命名为test.html,用于讲解css如何实现li标签横向排列。使用li标签创建一个列表,用于测试。设置ul的class属性为mycss。通过class设置li标签的样式。
立即学习“前端免费学习笔记(深入)”;

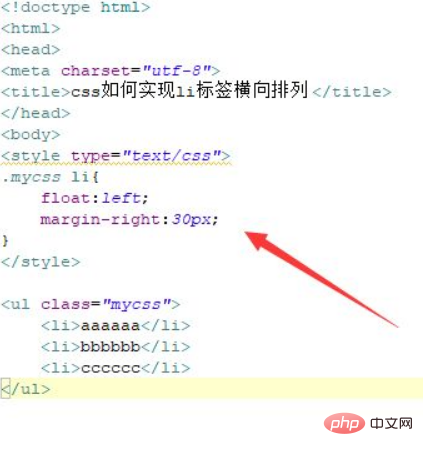
2、在css标签内,将float属性设置为left,实现所有li浮动向左,并定义li标签的右边距为30px。

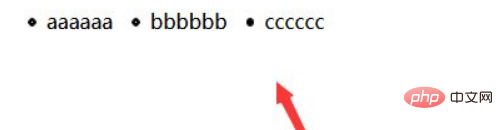
在浏览器打开test.html文件,查看实现的效果。

总结:
1、使用li标签创建一个列表,设置ul的class属性为mycss。
2、在css标签内,通过class设置li标签的样式。
3、在css标签内,将float属性设置为left,实现所有li浮动向左,并定义li标签的右边距为30px。
(学习视频分享:css视频教程)
