◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
如何去除html边框间隙
ID:9749 / 打印在html中,可以使用cellspacing属性即可去除边框间隙,只需要给表格元素设置“cellspacing="0px"”样式即可。cellspacing属性控制表格中单个单元格之间的距离。该属性可以改变不同相邻单元格边缘之间的空间。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
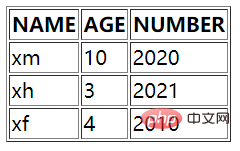
<!DOCTYPE html> <html> <head> <title>test</title> </head> <body> <table border="1"> <tr> <th>NAME</th> <th>AGE</th> <th>NUMBER</th> </tr> <tr> <td>xm</td> <td>10</td> <td>2020</td> </tr> <tr> <td>xh</td> <td>3</td> <td>2021</td> </tr> <tr> <td>xf</td> <td>4</td> <td>2010</td> </tr> </table> </body> </html>
显示的效果:

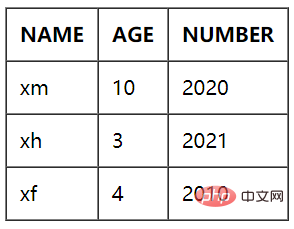
// 在<table>标签中添加属性: cellpadding="10px" cellspacing="0px"
显示效果如下:
立即学习“前端免费学习笔记(深入)”;

Cellpadding属性
在内容和外围边界之间设置单元格空间的属性称为cellpadding。换句话说,通过cellpadding属性管理单元格所围绕的内容与单元格边界之间的距离。此距离的单位可以隐含在HTML中的像素或百分比。
根据用户的需要,cellpadding属性值也可以是0值。它用于将文本彼此分开,从而改善外观。
注:较旧版本的HTML支持cellpadding命令,但更高版本的HTML5不允许使用cellpadding,因此替代CSS用于在需要时提供相同的格式。
Cellspacing属性
Cellspacing属性可以控制表格中单个单元格之间的距离。通过使用此属性,设计人员可以轻松地改变不同相邻单元格边缘之间的空间。
Cellspacing属性主要用于网页设计。不同的语言对于cellspacing具有完全不同的语法,例如在CSS中使用“border-spacing”属性,而在HTML中使用“cellspacing”。
扩展资料:
cellpadding和cellspacing之间的主要区别在于cellpadding用于固定单元格边缘与其内容之间的宽度,即在文本和单元格边框之间的单元格内创建空白。而,cellspacing可以用于管理表格中单个单元格之间的空间。
