◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
html有序列表怎么弄自定义
ID:9746 / 打印在html中,可以使用list-style-type属性来自定义有序列表,只需要给ol元素设置“list-style-type:类型”样式即可。list-style-type属性设置列表项标记的类型。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
list-style-type 属性设置列表项标记的类型。
语法:
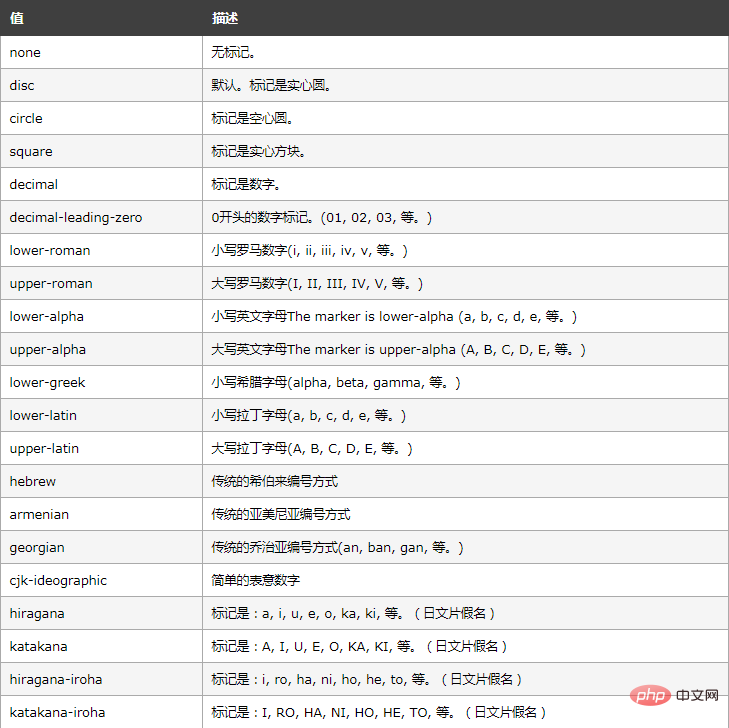
元素{ list-style-type:类型; }属性值:
立即学习“前端免费学习笔记(深入)”;

示例:
<html> <head> <style type="text/css"> ul.circle { list-style-type: circle; } ul.square { list-style-type: square; } ol.upper-roman { list-style-type: upper-roman; } ol.lower-alpha { list-style-type: lower-alpha; } </style> </head> <body> <p>Type circle:</p> <ul class="circle"> <li>Coffee</li> <li>Tea</li> <li>Coca Cola</li> </ul> <p>Type square:</p> <ul class="square"> <li>Coffee</li> <li>Tea</li> <li>Coca Cola</li> </ul> <p>Type upper-roman:</p> <ol class="upper-roman"> <li>Coffee</li> <li>Tea</li> <li>Coca Cola</li> </ol> <p>Type lower-alpha:</p> <ol class="lower-alpha"> <li>Coffee</li> <li>Tea</li> <li>Coca Cola</li> </ol> </body> </html>效果:
![1622797114366844.png S8$1JNEMP(]$SPR{06ZG4IV.png](http://the24.cn/zb_users/upload/2024/09/20240927164342172742662239146.png)
推荐学习:html视频教程
