◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
html如何设置页面图标(logo)
ID:9731 / 打印在html中,可以利用link标签来设置页面图标;只要在页面的head标签中添加“”代码即可。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
准备材料
1、准备一张32px*32px大小的ico图标。
2、准备好开发环境。
开始制作
设置网页的ico图标其实比较简单,只要在页面的head标签中添加一行代码即可。,这行代码看着是不是很简单?
立即学习“前端免费学习笔记(深入)”;
使用示例如下:
<!--声明文档内容为html--> nbsp;html> <!--设置语言为英文--> <!--设置文档默认编码--> <meta> <!--网页的title--> <title>系统首页</title> <!--设置ico图标--> <link><p>Hello World</p>
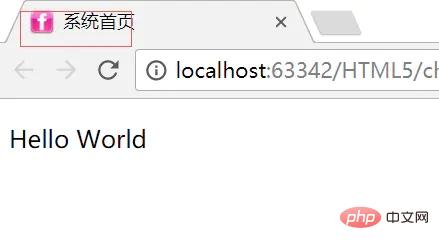
在浏览器中刷新页面,如果看到类似下图的效果,那么恭喜你!这一波操作已经成功。

说明:
link元素可以用来引入HTML页面外部的资源文件。在Web开发过程中开发者会用link将CSS文件引入到页面中,当然也可以用link设置ico图标。
rel :表示将要引用的资源类型。
href:表示指向资源的URL。
,代码中rel="shortcut icon"是一种固定写法。如果缺省该属性会影响ico图标的正确显示。所以该属性千万要记得写。这行代码通俗的讲就是告诉浏览器帮忙引入一个ico格式的图标,资源的地址在href中。
推荐教程:《html视频教程》
