◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
html怎么实现密码隐藏显示
ID:9722 / 打印html实现密码隐藏显示的方法:首先写好html界面标签以及css样式;然后直接修改“type=text”和“type=password”来显示和隐藏密码输入框即可。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
html怎么实现密码隐藏显示?
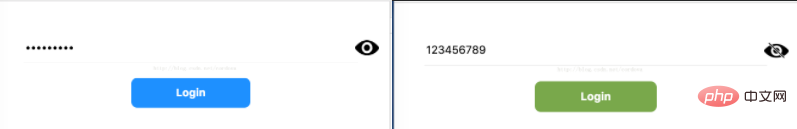
HTML5表单中password输入框的文字显示与隐藏实现
问题描述与思路
立即学习“前端免费学习笔记(深入)”;
HTML5表单中对于密码输入框password类型可以隐藏用户输入的内容,但有时候会用到允许用户自由显示或者隐藏输入框内容:要实现这个功能首先想到的是用js动态改变input的type类型,即将type = password变成type = text隐藏的密码就会显示,但是实际上却实现不了,没有效果,所以,只能换一个思路:
[更新:最新的type设置已经奏效了,可以直接修改type=text和type=password来显示和隐藏密码输入框了,更新后的代码见下方,原方法请弃用]
放两个input,一个是password,一个是text,共同监听用户的输入事件,用户每次切换我们用js控制两个input的显示与隐藏来实现此效果。

实现步骤:
首先写好HTML界面标签以及css样式(其中的text的input开始先隐藏:style="display:none",后面显示和隐藏操作也通过改变display的属性来实现)
CSS:
<style type="text/css"> body{ margin:0px; background-color: white; font-family: 'PT Sans', Helvetica, Arial, sans-serif; text-align: center; color: #A6A6A6; } /*输入框样式,去掉背景阴影模仿原生应用的输入框*/ input{ width: 100%; height: 50px; border:none; padding-left:3px; font-size: 18px; } input:focus { outline: none; } /*显示隐藏密码图片*/ img{ width: 40px; height: 25px; position: absolute; right: 0px; margin: 15px; } /*登录按钮*/ button{ width: 200px; height: 50px; margin-top: 25px; background: #1E90FF; border-radius: 10px; border:none; font-size: 18px; font-weight: 700; color: #fff; } button:hover { background: #79A84B; outline: 0; } /*输入框底部半透明横线*/ .input_block { border-bottom: 1px solid rgba(0,0,0,.1); } /*container*/ #page_container{ margin: 50px; } </style>HTML:
<div id="page_container"> <!--暗文密码输入框--> <div class="input_block" id="psw_invisible"> <img id="visible" οnclick="showPsw()" src="visible.png" alt="html怎么实现密码隐藏显示" > <input type="password" id="input_invisible" placeholder="Password"/> </div> <!--明文密码输入框--> <div class="input_block" id="psw_visible" style="display: none;"> <img id="invisible" οnclick="hidePsw()" src="invisible.png" alt="html怎么实现密码隐藏显示" > <input type="text" id="input_visible" placeholder="Password"/> </div> <button οnclick="">Login</button> </div>
然后要用JS实现点击事件的交替操作:开始密码是隐藏的,点击后面的小眼睛图标显示密码,也就是把password的input隐藏然后把text的input显示出来,同时注意要把password的值传到text里面去,反过来一个道理:
JS:
<script type="text/javascript"> // 这里使用最原始的js语法实现,可对应换成jquery语法进行逻辑控制 var visible=document.getElementById('psw_visible');//text block var invisible=document.getElementById('psw_invisible');//password block var inputVisible = document.getElementById('input_visible'); var inputInVisible = document.getElementById('input_invisible'); //隐藏text block,显示password block function showPsw(){ var val = inputInVisible.value;//将password的值传给text inputVisible.value = val; invisible.style.display = "none"; visible.style.display = ""; } //隐藏password,显示text function hidePsw(){ var val=inputVisible.value;//将text的值传给password inputInVisible.value = val; invisible.style.display = ""; visible.style.display = "none"; } </script>更新后的代码如下:
HTML:
<div id="page_container"> <!--密码输入框--> <div class="input_block"> <img id="demo_img" οnclick="hideShowPsw()" src="visible.png" alt="html怎么实现密码隐藏显示" > <input type="password" id="demo_input" placeholder="Password"/> </div> <button οnclick="">Login</button> </div>
JS:
<script type="text/javascript"> // 这里使用最原始的js语法实现,可对应换成jquery语法进行逻辑控制 var demoImg = document.getElementById("demo_img"); var demoInput = document.getElementById("demo_input"); //隐藏text block,显示password block function hideShowPsw(){ if (demoInput.type == "password") { demoInput.type = "text"; demo_img.src = "invisible.png"; }else { demoInput.type = "password"; demo_img.src = "visible.png"; } } </script>Demo本来是免费的,可能下的人多了系统给提高到了10积分,这里再提供一个github的demo下载地址,没有积分的可以从这里免费下载:
https://github.com/jiangxh1992/HTML5InputDemo
【推荐学习:html视频教程】
