◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
html怎么让字体加粗
ID:9702 / 打印html加粗字体的方法:1、使用“”标签,语法需要加粗的文本”;2、在标签中使用style属性,添加“font-weight:bold|bolder”样式,值“bold”定义粗体字符,“bolder”定义更粗的字符。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
方法1:使用标签
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> <b>加粗字体</title> </head> <body> <div> <p>这是一段测试文字,<b>这里使用b标签来加粗字体</b> </p> </div> </body> </html>
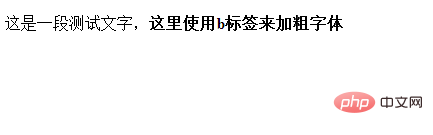
运行效果:

立即学习“前端免费学习笔记(深入)”;
从图中我们已经可以看出,文字的后半段加粗了字体,可以和文字的前半段(文字为加粗)进行比对。这里我们主要就是使用到了html中的标签,html的标签的使用很简单,直接在标签中写上需要加粗字体的文本即可!
方法2:在标签中使用style属性,添加“font-weight:bold|bolder”样式
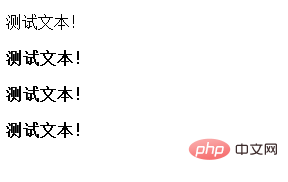
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>css 文字加粗</title> <style> p.normal { font-weight: normal; } p.bold { font-weight: bold; } p.bolder { font-weight: bolder; } p.thicker { font-weight: 900; } </style> </head> <body> <p class="normal">测试文本!</p> <p class="bold">测试文本!</p> <p class="bolder">测试文本!</p> <p class="thicker">测试文本!</p> </body> </html>效果图:

说明:
font-weight属性可以设置文本的粗细,一般用于设置显示元素的文本中所用的字体加粗
加粗效果相关的属性值:
| 值 | 描述 |
|---|---|
| bold | 定义粗体字符。 |
| bolder | 定义更粗的字符。 |
| 定义由细到粗的字符。400 等同于 normal,而 700 等同于 bold。 |
推荐教程:《html视频教程》
