◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
html如何空格
ID:9623 / 打印html进行空格的方法:1、输入【 或 】插入多个空格;2、插入不同宽度的空格;3、使用非间断空格模拟制表符;4、使用css生成段落也可以空格。

本教程操作环境:windows7系统、html5版,DELL G3电脑。
html进行空格的方法:
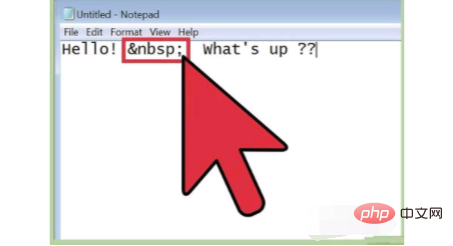
1、插入一个非间断空格,当需要插入多个空格时,请输入 或 代码。 它们名为“空格占位符”,输入几个,就能在页面中显示几个空格。

立即学习“前端免费学习笔记(深入)”;
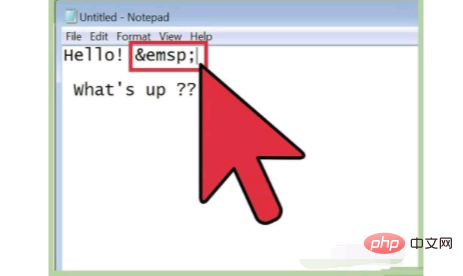
2、插入不同宽度的空格。有多种字符实体可以让浏览器显示空格。 — “en空格”是根据字体排印学的计量单位命名,宽度是两个普通空格的宽度, — “em空格”大概是四个普通空格的宽度。

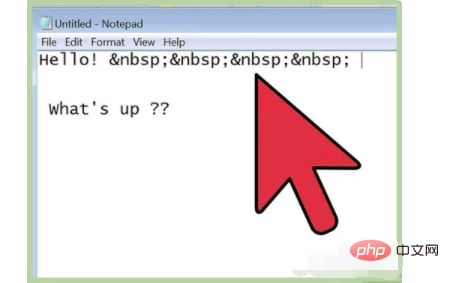
3、使用非间断空格模拟制表符。生成段落的一种方式就是在第一行前插入几个空格;

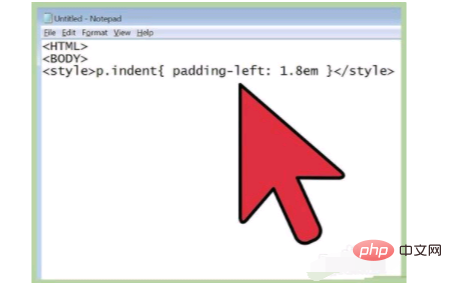
4、使用CSS生成段落也可以空格。CSS的内边距或外边距给浏览器指明了具体的显示格式,所以显示效果的一致性较高。即使你不是很了解CSS,手边也没有说明表,也可以很容易地添加。下面将具体说明如何将整个段落移到右边;

相关学习推荐:html视频教程
