◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
html如何清除浮动
ID:9582 / 打印html清除浮动的方法:1、给浮动元素的父级高度和宽度;2、父级元素加上【overflow:hidden】;3、给兄弟元素加一个【clear:both】;4、利用伪类去除浮动。

本教程操作环境:windows7系统、html5版,DELL G3电脑。
html清除浮动的方法:
方法一:(给父级元素宽度和高度)
由于浮动元素不占据文档流,所以说紫色div是由于没有内容撑开高度才消失的,而不是不存在了。所以方法一就是我们给紫色div高度和宽度也就是给浮动元素的父级高度和宽度,从而让它自己撑开宽高,从而进行显示。
立即学习“前端免费学习笔记(深入)”;
css代码:
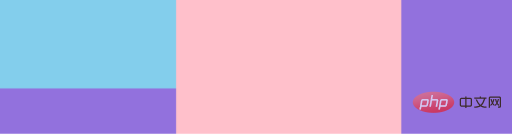
#div1{width:600px;height:300px;background: medium purple;} #left{width: 200px;height: 100px;background: sky-blue;} #right{width: 250px;height: 150px;background: pink;}效果图:

方法二:父级元素加上overflow:hidden
很多人会说我们不想给紫色div固定的宽高,想让它的内容将它撑开。那么我们就可以在父级元素上也就是紫色div的css中加上overflow:hidden。从而让紫色div显示出来了。
css代码:
#div1{background: medium purple;overflow:hidden}效果图

方法三:给兄弟元素加一个clear:both
除了对父级进行改变,我们也可以对子元素的兄弟元素进行改动,从而达到去除浮动的效果。
html代码:
<div id="div1"> <div id="left"></div> <div id= "right"></div> <div id="div2"></div> </div>
效果图:

方法四:利用伪类去除浮动
用伪类清除浮动时用after,并且加上content:""可以加内容也可以不加,但是一定要加上display:block;同时还要写clear:both;
css代码:
#div1:after{content:"";clear: both;display: block;}效果图:

相关学习推荐:html视频教程
