◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
如何设置HTML select下拉框的默认值?
ID:9572 / 打印本篇文章给大家介绍设置select下拉框默认值的方式。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

我们可以在所需选项上使用“selected”属性来设置select元素的默认值,这是一个布尔属性。
默认情况下,具有“selected”属性的option标签将显示在下拉列表select标签中。
语法:
立即学习“前端免费学习笔记(深入)”;
<option value="value" selected>选项名称</option>
示例1:使用selected属性
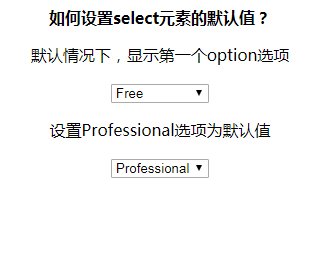
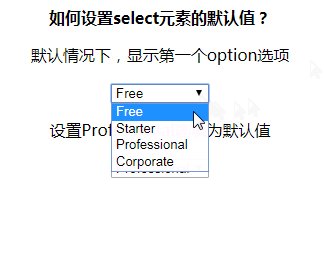
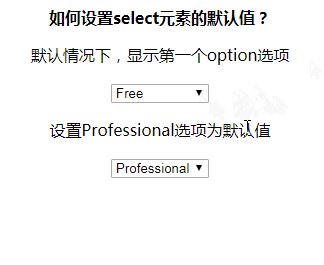
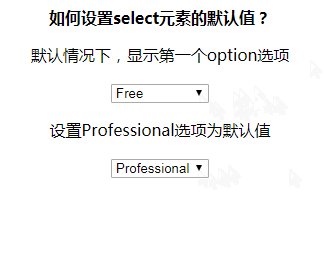
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>设置select元素的默认值</title> </head> <body style = "text-align:center;"> <b>如何设置select元素的默认值?</b> <p>默认情况下,显示第一个option选项</p> <select name="plan" id="plan"> <option value="free">Free</option> <option value="starter">Starter </option> <option value="professional">Professional</option> <option value="corporate">Corporate</option> </select> <p>设置Professional选项为默认值</p> <select name="plan" id="plan"> <option value="free">Free</option> <option value="starter">Starter </option> <option value="professional" selected>Professional</option> <option value="corporate">Corporate</option> </select> </body> </html>
效果图:

示例2:在列表中添加类似“请选择选项”的消息。此选项除了选中之外还具有隐藏和禁用属性。
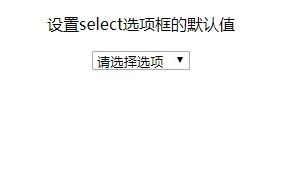
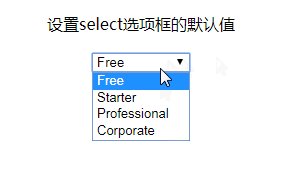
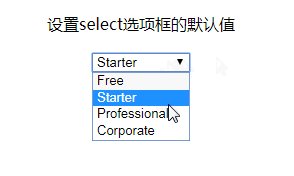
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>设置select元素的默认值</title> </head> <body style = "text-align:center;"> <p>设置select选项框的默认值</p> <select name="plan" id="plan"> <option value="none" selected disabled hidden>请选择选项</option> <option value="free">Free</option> <option value="starter">Starter </option> <option value="professional">Professional</option> <option value="corporate">Corporate</option> </select> </body> </html>
效果图:

推荐学习:html视频教程
