◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
jpg图片转换成svg文字路径动画的实例(附代码)
ID:9166 / 打印本篇文章给大家带来的内容是关于jpg图片转换成svg文字路径动画的实例(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
最近对svg动画很感兴趣,用svg+css可以实现一些让人眼前一亮的效果,Ant Design 官网首屏就出现了svg动画,coding 官网首页也出现svg动画,也许在非前端人员看来效果很普通,但是在前端开发人员眼里,这种效果低调而又张扬!这和你做的jq animate动画一比较,高下立判!你还要说什么?
能做成ant design那样的动画效果是我的目标,我想先做个简单点的效果,譬如这样的文字描边动画效果
怎么做的呢?

这张jpg是我的头像,最终呈现的效果就是以这张图为基础。

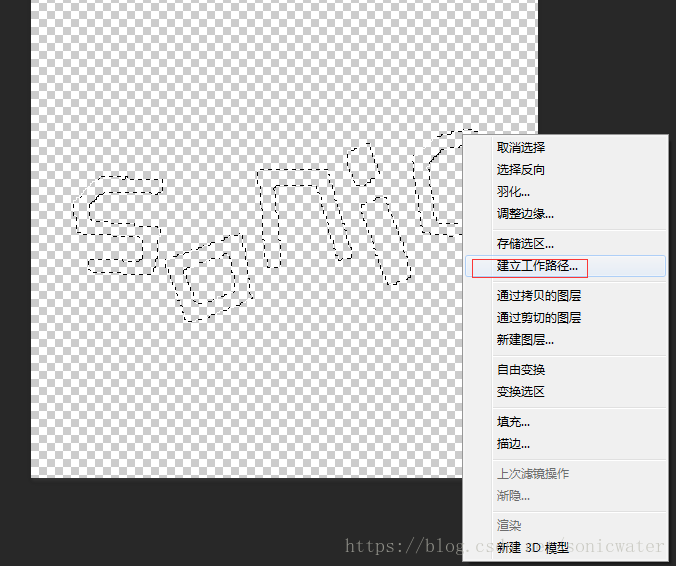
首先要在PS中将图的选区转换成路径


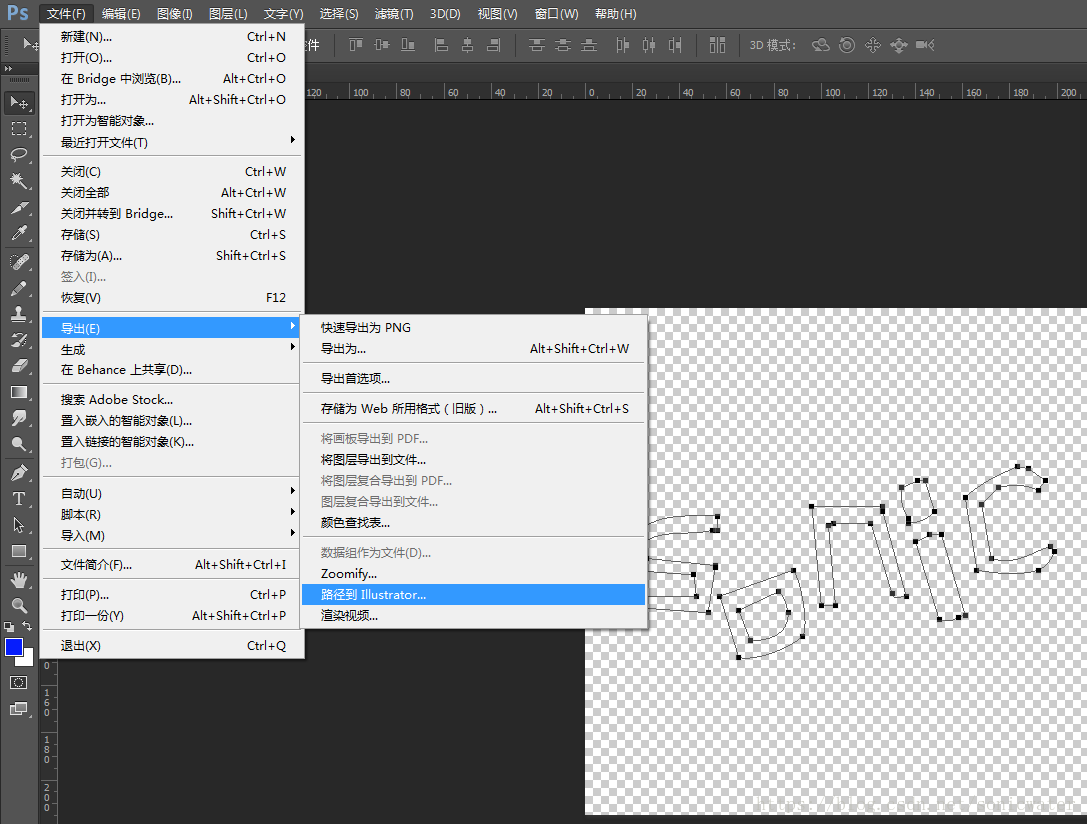
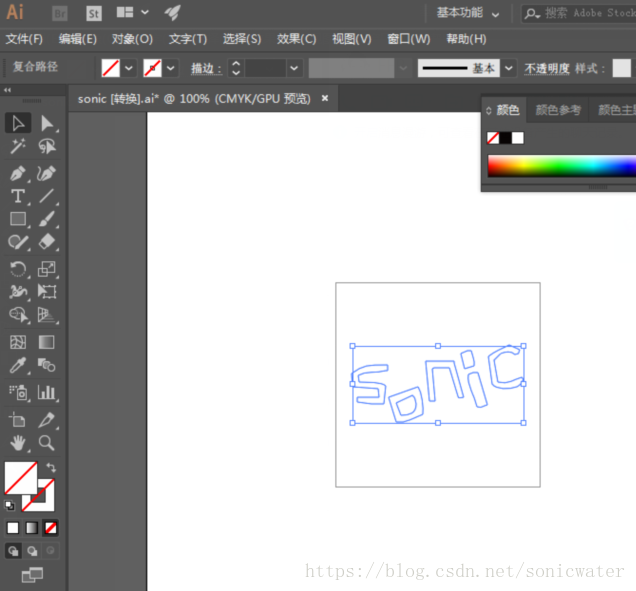
再将带路径的ps文件导出到Ai


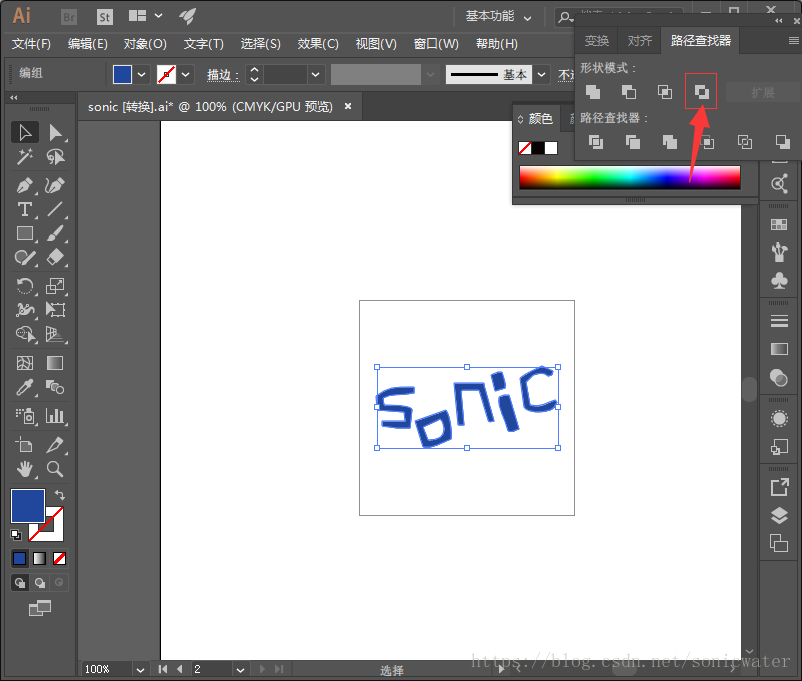
需要注意的是,第二个字母的路径由两部分组成,外层一个大选区,里面一个小的选区,这里要选“窗口”→“路径查找器”,形状模式选“差集”。
保存成svg格式,得到了代码:
<svg version="1.1" id="图层_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 0 215 215" style="enable-background:new 0 0 215 215;" xml:space="preserve"><style type="text/css"> .st0{fill-rule:evenodd;clip-rule:evenodd;fill:#30479B;}</style><g> <path class="st0" d="M197,101c-7.9,2.1-13.8,8.2-25,5c-1.3-7.7-2.7-15.3-4-23c2.3-2.3,4.7-4.7,7-7c5.5-1.6,11.3-3.4,15,1 c4.5-1.4,3.6-0.5,5-5c-3.7-1.7-7.3-3.3-11-5c-10.1,4.6-14.5,6.3-22,12c1.3,9.7,2.7,19.3,4,29c3.8,6.1,18.2,5.6,26,3 c4.1-2,5-3.9,7-8C198.3,102.3,197.7,101.7,197,101z"/> <path class="st0" d="M144,73c-1.3,0-2.7,0-4,0c-2.3,1-4.7,2-7,3c1.3,5.3,2.7,10.7,4,16c3.3-1,6.7-2,10-3 C148.1,83.3,145.3,79.1,144,73z"/> <path class="st0" d="M126,84c-10,0-20,0-30,0c1.3,14,2.7,28,4,42c2,0,4,0,6,0c-1-11.3-2-22.7-3-34c0.7-0.3,1.3-0.7,2-1 c5.3,0,10.7,0,16,0c3,10,6,20,9,30c1.2,3.1,2,1.2,6,1c-3.3-12-6.7-24-10-36C126,85.3,126,84.7,126,84z"/> <path class="st0" d="M18,97c0.3,4.7,0.7,9.3,1,14c9,0.7,18,1.3,27,2c0.3,3,0.7,6,1,9c-7.7,0-15.3,0-23,0c0,1.7,0,3.3,0,5 c5,0.7,10,1.3,15,2c4.3,0,8.7,0,13,0c0.7-6.3,1.3-12.7,2-19c-4.2-4-20.4-4.2-28-4c-0.3-2.3-0.7-4.7-1-7c7.8-5.5,19.4-2.3,29-5 c0.7,0,1.3,0,2,0c0-2,0-4,0-6C34.4,87.6,30.9,88,18,97z"/> <path class="st0" d="M146,96c-1.7,0.7-3.3,1.3-5,2c-2.1,11.1,6.7,23,9,34c3.4,0.8,5.1,0.7,8-1c1-0.3,2-0.7,3-1 c-3.3-11.3-6.7-22.7-10-34C149.3,96,147.7,96,146,96z"/> <path class="st0" d="M57,122c2.7,8.7,5.3,17.3,8,26c9.5,1.9,19.2-5.2,28-8c1.2-5.9-0.6-23.6-5-29C77.7,114.7,67.3,118.3,57,122z M70,141c-1.7-4.3-3.3-8.7-5-13c5.7-2.7,11.3-5.3,17-8c2.5,2.4,2.9,5,4,9C85.8,138.6,78.7,140.6,70,141z"/></g></svg>将css修改一下
.st0{fill: none; stroke-width:2; stroke:#30479B; stroke-linejoin:round; stroke-linecap:round; stroke-dasharray: 250, 250; animation: lineMove 5s ease-out infinite; } @keyframes lineMove { 0%{ stroke-dasharray: 0, 250; } 100%{ stroke-dasharray: 250, 250; } }关于svg和css相结合,以本示例为参考:
- fill 表示填充颜色,值是none表示没有颜色
- stroke 是边框的颜色
- stroke-width 定义边框的厚度
- stroke-dasharray 这个属性第一个参数定义了边框虚线长度,第二个参数是虚线的间距,什么是“边框虚线”,你可以认为边框本来就是虚线而不是实线,只不过虚线的间距为0,看起来就像是实线了。
- 这里用到了css3的@keyframes特性,将过渡动画控制stroke-dasharray 样式。
最终整体代码如下
<!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> svg{width: 250px;height: 250px;} </style></head><body style="background: #f1f1f1"> <?xml version="1.0" encoding="utf-8"?> <!-- Generator: Adobe Illustrator 21.0.0, SVG Export Plug-In . SVG Version: 6.00 Build 0) --> <svg version="1.1" id="图层_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 0 215 215" style="enable-background:new 0 0 215 215;" xml:space="preserve"> <style type="text/css"> .st0{fill: none; stroke-width:2; stroke:#30479B; stroke-dasharray: 250; animation: lineMove 5s ease-out infinite; } @keyframes lineMove { 0%{ stroke-dasharray: 0, 250; } 100%{ stroke-dasharray: 250, 250; } } </style> <g> <path class="st0" d="M197,101c-7.9,2.1-13.8,8.2-25,5c-1.3-7.7-2.7-15.3-4-23c2.3-2.3,4.7-4.7,7-7c5.5-1.6,11.3-3.4,15,1 c4.5-1.4,3.6-0.5,5-5c-3.7-1.7-7.3-3.3-11-5c-10.1,4.6-14.5,6.3-22,12c1.3,9.7,2.7,19.3,4,29c3.8,6.1,18.2,5.6,26,3 c4.1-2,5-3.9,7-8C198.3,102.3,197.7,101.7,197,101z"/> <path class="st0" d="M144,73c-1.3,0-2.7,0-4,0c-2.3,1-4.7,2-7,3c1.3,5.3,2.7,10.7,4,16c3.3-1,6.7-2,10-3 C148.1,83.3,145.3,79.1,144,73z"/> <path class="st0" d="M126,84c-10,0-20,0-30,0c1.3,14,2.7,28,4,42c2,0,4,0,6,0c-1-11.3-2-22.7-3-34c0.7-0.3,1.3-0.7,2-1 c5.3,0,10.7,0,16,0c3,10,6,20,9,30c1.2,3.1,2,1.2,6,1c-3.3-12-6.7-24-10-36C126,85.3,126,84.7,126,84z"/> <path class="st0" d="M18,97c0.3,4.7,0.7,9.3,1,14c9,0.7,18,1.3,27,2c0.3,3,0.7,6,1,9c-7.7,0-15.3,0-23,0c0,1.7,0,3.3,0,5 c5,0.7,10,1.3,15,2c4.3,0,8.7,0,13,0c0.7-6.3,1.3-12.7,2-19c-4.2-4-20.4-4.2-28-4c-0.3-2.3-0.7-4.7-1-7c7.8-5.5,19.4-2.3,29-5 c0.7,0,1.3,0,2,0c0-2,0-4,0-6C34.4,87.6,30.9,88,18,97z"/> <path class="st0" d="M146,96c-1.7,0.7-3.3,1.3-5,2c-2.1,11.1,6.7,23,9,34c3.4,0.8,5.1,0.7,8-1c1-0.3,2-0.7,3-1 c-3.3-11.3-6.7-22.7-10-34C149.3,96,147.7,96,146,96z"/> <path class="st0" d="M57,122c2.7,8.7,5.3,17.3,8,26c9.5,1.9,19.2-5.2,28-8c1.2-5.9-0.6-23.6-5-29C77.7,114.7,67.3,118.3,57,122z M70,141c-1.7-4.3-3.3-8.7-5-13c5.7-2.7,11.3-5.3,17-8c2.5,2.4,2.9,5,4,9C85.8,138.6,78.7,140.6,70,141z"/> </g> </svg> </body> </html>相关文章推荐:
svg中的symbol如何制作icon
SVG画图功能:svg实现画出一朵花(附代码)
